A ready-made feedback form for Mobirise.

If you need a contact form with detailed settings and statistics, you can use the ready-made Elfsight solution for sites on Mobirise: https: //elfsight.com / ...
These extensions are easily customizable and easily installed on the site. In today's post, let's briefly talk:
- How to register with the Elfsight service.
- How to set up a widget for a website.
- How to install a widget on a website in the Mobirise constructor.
- Free and paid plan for using Elfsight widgets.
Separately, it is worth noting that these extensions are relevant both for HTML sites and for sites on the CMS.
Registration on the Elfsight website.
We go to the official website of Elfsight: https://elfsight.com/ru/
In order to use the Elfsight widgets on your Mobirise website, you must register for free. Without registration, you will not be able to receive the widget code, which will then need to be placed on your website. To register, click on the "Free registration" button :
In the window that opens, fill in the data:
After registering and confirming the mail, go to your personal account (if there was no automatic redirection). To do this, on the main page https://elfsight.com/ru/ , click the "Login" button :
Setting up a widget for the site.
After entering your personal account or after automatic redirection during registration, go to the section "Applications" (1.). In the "Widgets" section (2.), you can select any widget that you want to use:
In our case, we need to select the feedback form widget. To do this, select the "Forms" tab (1.) and select the "Form Builder" widget (2.):
When you hover over the "Form Builder" widget, we will be able to select the "Create Widget" option:
In the new window, we need to select a form template (1.) and confirm our choice by clicking on the "Continue with this template" button (2.):
After choosing a template, a new window will open where we can customize this form template:
For example, in the settings section "MAIL" (1.), we can specify our mail (2.), to which notifications with new messages will be sent, which will be sent by site users by filling out this form. We can also customize the text (3.) that will be displayed in the letter.
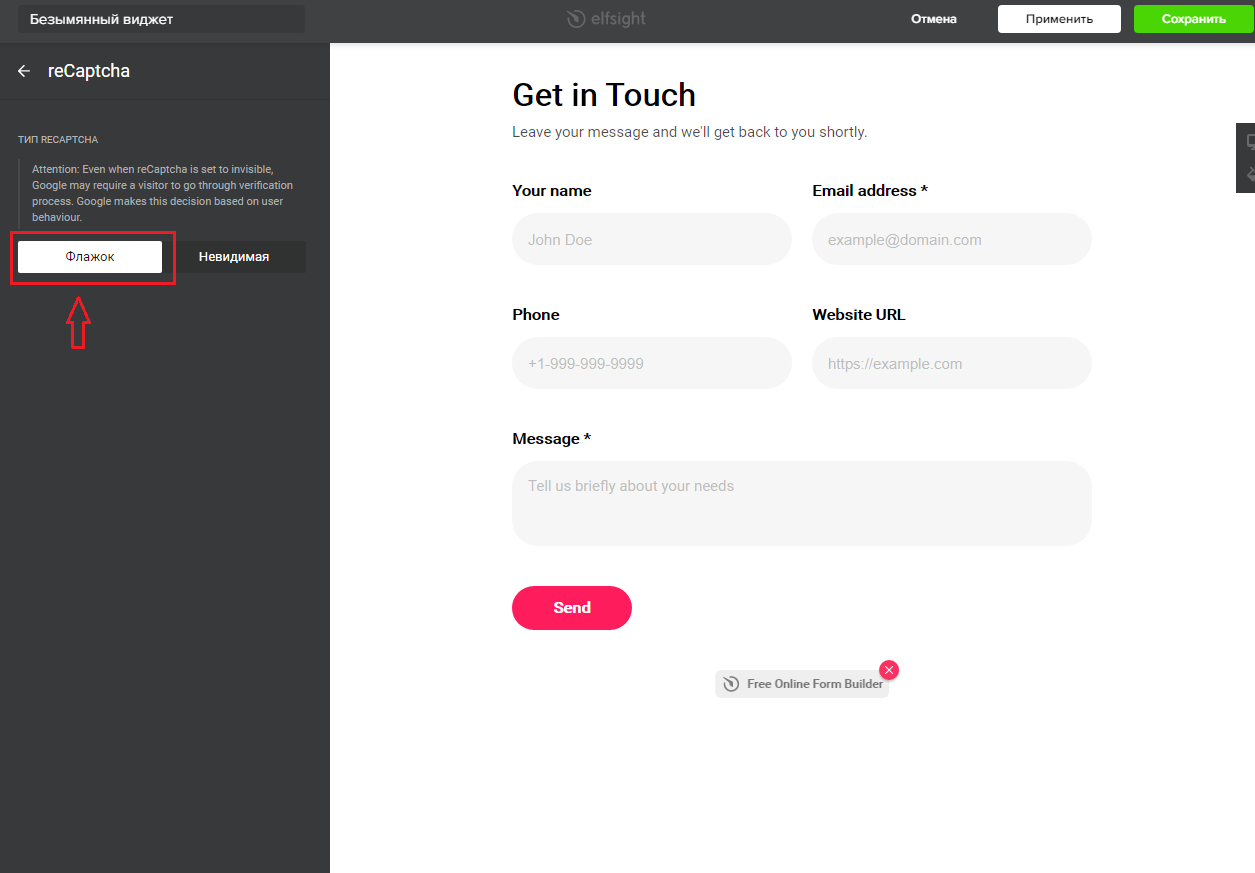
In the section "Settings" (1.), we can enable anti-spam protection in the form of Google "reCaptcha" (2.).
I want to warn you right away. If you decide to connect reCaptcha to your contact form and select, for example, the "Checkbox" option, you will not see it in your form.

This is not a glitch. Protective reCaptcha will only appear when the user fills in all the form fields.
In the settings section "APPEARANCE", we have the ability to customize the appearance, color, size and location of the form on the site:
After making all the settings, click "Apply" (1.) and "Save" (2.):
After that, we will open a new window where the created widget will be displayed. You must select the "Add to Site" option:
In the window that opens, in the Get Code section (1.), copy the code (2.) of the widget:
Installing the Elfsight widget on the site in the Mobirise program.
Now, we can place this code on our website. This code can be placed already on a ready-made site, using the Notepad ++ code editor or similar for this. Or, you can immediately place the widget in the website builder. To do this, you can use an empty HTML block or add code to any block. In any case, we need a code editor. If you don't have the paid version of Mobirise, you can use an alternative editor that is free of charge.
In my example below, I will use a ready-made block of a standard feedback form and a free code editor. To do this, in the free theme Mobirise 5, select the block with the contact form:
After adding the block, open it in the code editor:
In the code editor, delete all the content of the HTML block and CSS styles:
In the HTML block (1.), add the copied widget code that we previously created and copied. We now need to remove the script code (2.).
As a result, we should have something like this:
Don't forget to save your changes.
Note.
If you have the paid version of Mobirise, you can use a separate blank HTML block to add code to your site. If you are using a free code editor, it is possible to use an empty HTML block as well.
The principle of adding code to these blocks is the same as described above.
Now, we need to add a script to the body tag. For this, we need a paid code editor or a free ready-made solution . In my example, I will use a free extension. To do this, go to the page settings and select the desired page. Now, having opened the settings of the selected page, add the widget code. At the same time, we delete all unnecessary things, leaving only the script itself. It should look like this:
It should be noted right away that the link form script will not be displayed in the Mobirise program itself. The finished result, we can only see when previewing the page in the browser:
And remember that the protective reCaptcha (if we enabled it in the settings) will appear only after all the form fields are filled out correctly.
If you don't see the result in the browser, clear the cache. Before making any edits in the code editor, back up the project .
Elfsight rates.
In addition, it is worth remembering that at the free plan, 200 views of the form are available per month. Not to be confused, not 200 submissions, but only the views themselves. That is, if your form is posted on a page with more than 200 visits per month, the free plan is not suitable for you. Alternatively, we have already discussed several completely free options for creating your own contact form in the Mobirise website builder:


























Комментарии