Готовая форма обратной связи для Mobirise.

Если вам нужна форма связи, с детальными настройками и статистикой, вы можете использовать готовое решение Elfsight для сайтов на Mobirise: https://elfsight.com/...
Данные расширения, легко настраиваются и без особых сложностей, устанавливаются на сайт. В сегодняшней заметке, вкратце поговорим:
- Как зарегистрироваться в сервисе Elfsight.
- Как настроить виджет для сайта.
- Как установить виджет на сайт в конструкторе Mobirise.
- Бесплатный и платный тариф использования виджетов Elfsight.
Отдельно стоит обратить внимание, что данные расширения, актуальны как для HTML сайтов, так и для сайтов на CMS.
Регистрация на сайте Elfsight.
Заходим на официальный сайт Elfsight: https://elfsight.com/ru/
Для того, чтобы использовать виджеты Elfsight на своем сайте Mobirise, необходимо пройти бесплатную регистрацию. Без регистрации, вы не сможете получить код виджета, который необходимо потом будет разместить на своем сайте. Для регистрации, нажимаем на кнопку «Бесплатная регистрация»:
В открывшемся окне, заполняем данные:
После регистрации и подтверждения почты, переходим в личный кабинет (если не произошло автоматического перенаправления). Для этого, на главной странице https://elfsight.com/ru/, нажимаем кнопку «Войти»:
Настройка виджета для сайта.
После входа в личный кабинет или после автоматического перенаправления при регистрации, переходим в раздел «Приложения» (1.). В разделе «Виджеты» (2.), можно выбрать любой виджет, который хотим использовать:
В нашем случае, нам необходимо выбрать виджет формы обратной связи. Для этого, выбираем вкладку «Forms» (1.) и выбираем виджет «Form Builder» (2.):
При наведении на виджет «Form Builder», у нас появится возможность выбрать вариант «Создать виджет»:
В новом окне, нам нужно выбрать шаблон формы (1.) и подтвердить свой выбор, нажав на кнопку «Продолжить с этим шаблоном» (2.):
После выбора шаблона, будет открыто новое окно, где мы сможем настроить данный шаблон формы:
Например, в разделе настроек «MAIL» (1.), мы можем указать свою почту (2.), на которую будут отправляться уведомления с новыми сообщениями, которые будут отправлять пользователи сайта, заполнив данную форму. Мы также можем настроить текст (3.), который будет отображаться в письме.
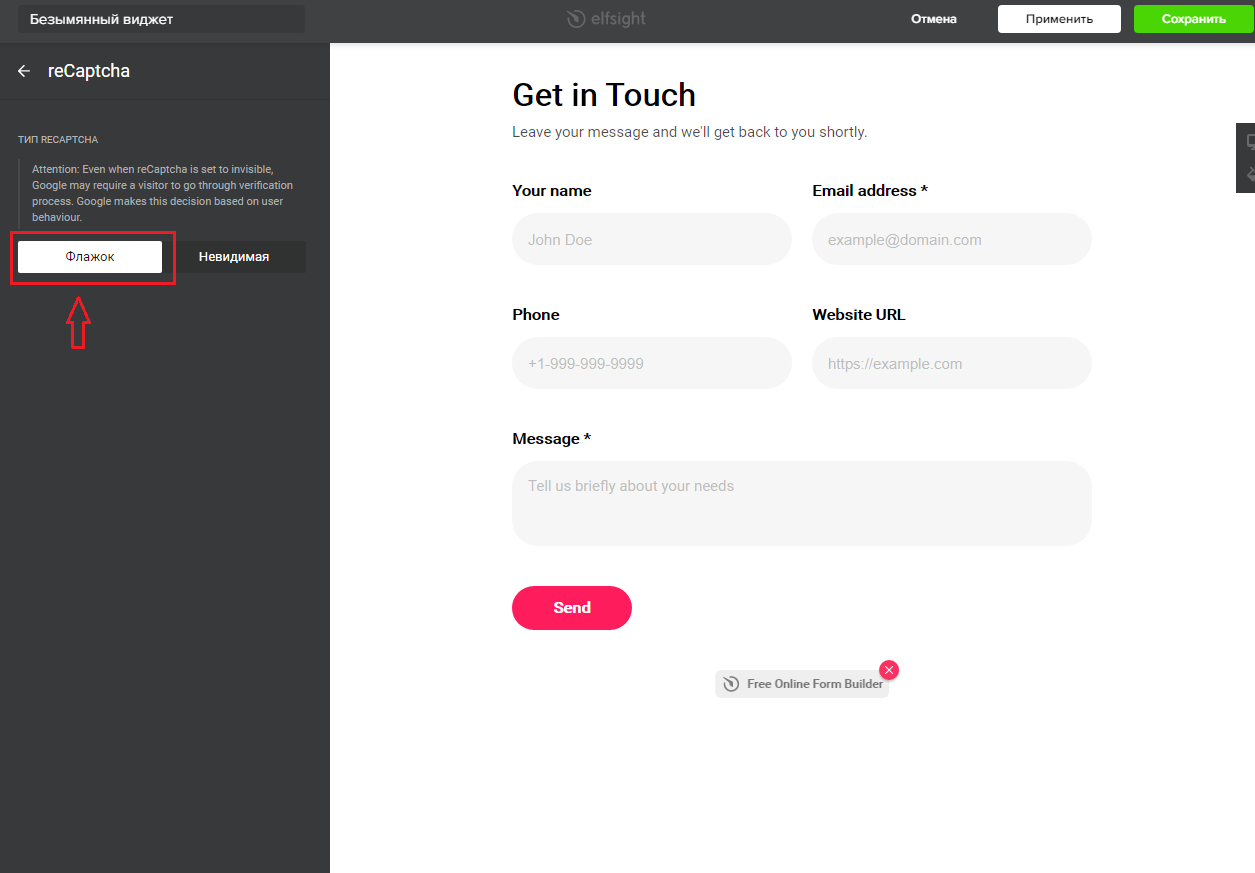
В разделе «Настройки» (1.), мы можем подключить защиту от спама в виде Google «reCaptcha» (2.).
Хочу сразу предупредить. Если вы решите подключить reCaptcha к своей форме связи и выберите например вариант «Флажок», вы не увидите ее в своей форме.

Это не глюк. Защитная reCaptcha появится только тогда, когда пользователь заполнит все поля формы.
В разделе настроек «APPEARANCE», у нас есть возможность настроить вид, цвет, размер и расположение формы на сайте:
После внесения всех настроек, нажимаем «Применить» (1.) и «Сохранить» (2.):
После этого, у нас откроется новое окно, где будет отображаться созданный виджет. Необходимо выбрать вариант «Добавить на сайт»:
В открывшемся окне в разделе Get Code (1.), копируем код (2.) виджета:
Установка виджета Elfsight на сайт в программе Mobirise.
Теперь, мы можем разместить данный код, у себя на сайте. Данный код, можно разместить уже на готовом сайте, использую для этого редактор кода Notepad++ или подобный. Либо, можно сразу разместить виджет в конструкторе сайтов. Для этого, можно использовать пустой блок HTML или добавить код к любому блоку. В любом случае, нам понадобится редактор кода. Если у вас нет платной версии Mobirise, можно использовать альтернативный редактор, который предоставляется на бесплатной основе.
В своем примере ниже, воспользуюсь готовым блоком стандартной формы обратной связи и бесплатным редактором кода. Для этого, в бесплатной теме Mobirise 5, выбираем блок с формой связи:
После добавления блока, открываем его в редакторе кода:
В редакторе кода, удаляем все содержимое блока HTML и CSS стилей:
В блок HTML (1.), добавляем скопированный код виджета, который мы ранее создали и скопировали. Нам нужно теперь удалить код скрипта (2.).
В результате, у нас должно стать так:
Не забываем сохранить изменения.
Примечание.
Если у вас есть платная версия Mobirise, вы можете использовать отдельно пустой блок HTML, чтобы добавить код на сайт. Если используете бесплатный редактор кода, есть возможность также использовать пустой блок HTML.
Принцип добавления кода в данные блоки, такой же, как описано выше.
Теперь, нам нужно добавить скрипт в код тега body. Для этого, нам необходим платный редактор кода или бесплатное готовое решение. В своем примере, буду использовать бесплатное расширение. Для этого, переходим в настройки страниц и выбираем нужную страницу. Теперь, открыв настройки выбранной страницы, добавляем код виджета. При этом, удаляем все лишнее, оставляем только сам скрипт. У нас должно выглядеть это так:
Сразу стоит обратить внимание, что скрипт формы связи, не будет отображаться в самой программе Mobirise. Готовый результат, мы сможем увидеть только при предпросмотре страницы в браузере:
И помним, что защитная reCaptcha (если мы ее включали в настройках), появится только после правильного заполнения всех полей формы.
Если не видите результата в браузере, чистите кэш. Перед любыми правками в редакторе кода, создавайте резервные копии проекта.
Тарифы Elfsight.
Дополнительно стоит помнить, что на бесплатном тарифе, доступно 200 просмотров формы в месяц. Не путаем, не 200 отправок, а только самих просмотров. То есть, если ваша форма, размещена на странице, где больше 200 посещений в месяц, вам не подходит бесплатный тариф. Как альтернативный вариант, мы уже обсуждали несколько полностью бесплатных вариантов, позволяющих создать свою форму связи в конструкторе сайтов Mobirise:


























Комментарии
Отправить комментарий