Как создать партнерский магазин на OpenCart 3 в связке с Admitad и не только?

Предположим, вы хотите создать на OpenCart 3:
- товарную витрину
- каталог товаров
- партнерский Интернет магазин
- партнерский Интернет магазин в связке с Admitad
- добавить редирект для кнопки «Купить»
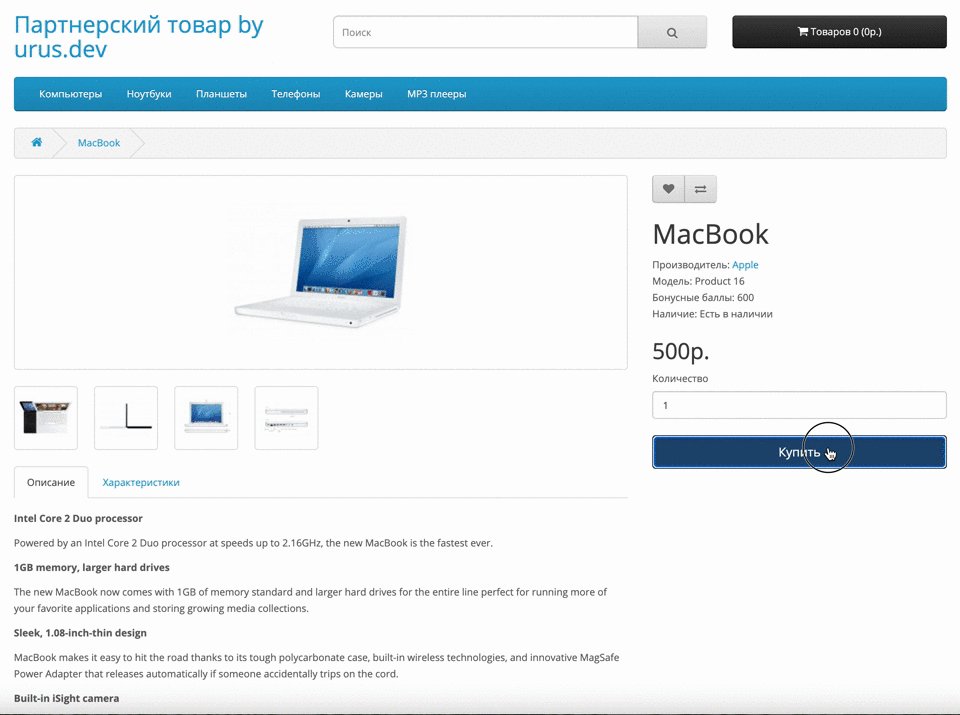
Живой пример партнерского магазина под Admitad на OpenCart 3.
Вариант 1.
Например, у меня есть несколько партнерских Интернет магазинов, один из которых, работает в связке с партнерской СРА сетью Admitad. При просмотре товаров, пользователь может нажать на кнопку «Купить» и автоматически будет перенаправляться на нужную карточку товаров, в партнерский магазин. Таким образом, если пользователь, перешедший с моего сайта на сайт партнера, совершит покупку, получу за это вознаграждение. Все ссылки на кнопку «Купить», размещаются через карточку товаров в OpenCart 3. Партнерские ссылки, создаю в личном кабинете Admitad.
Вариант 2.
Второй мой магазин, позволяет покупать товары прямо на сайте или может купить их у моих партнеров. На сайте, настроены кнопки «Купить» таким образом, что пользователь, при нажатии на нее, может выбрать тот магазин, где ему больше понравится.
Единственное, некоторые партнерские магазины в сети Admitad, запрещают второй способ создания торговых витрин. Например, в июле, партнерская программа Rozetka UA изменила правила, обязав веб-мастеров скрыть корзину товаров с торговых витрин:
Более того, нельзя указывать ссылки на несколько магазинов, для сравнения цен. Не нарушайте правила и внимательно читайте условия к каждой программе ,с которой работаете. Это касается не только партнерской сети Admitad, а и других подобных партнерок.
Вариант 3.
Предположим, вам необходимо создать каталог товаров в OpenCart 3, без возможности купить товар / услугу. При этом, вам необходимо, чтобы пользователь имел возможность изучив информацию о товаре / услуге, перейти на сайт производителя / поставщика / автора...
Как видим, могут быть разные задачи ,под которые необходимо создать партнерский каталог товаров или торговую витрину с переходом на сайт партнера, без возможности купить товар на самом сайте, с которого осуществлен переход.
Начнем с того, что решить поставленную задачу, можно при помощи модуля. Есть платны и бесплатный способ. Рассмотрим два способа.
Способ рабочий и применялся мной на версии OpenCart 3.0.3.7. Перед любыми манипуляциями, обязательно делайте резервные копии сайта и базы данных! Если понимаете, что не справитесь сами, найдите специалиста, который поможет вам решить вопрос.
Способ 1. Партнерский магазин на OpenCart 3. Бесплатно.
Данный способ, будет полезен тем, кто хочет создать Интернет магазин в связке с Admitad или подобной партнеркой на OpenCart 3.
Открываем страницу модуля: Партнерский товар | Ссылка в кнопке купить Opencart 3 1.0.0
Регистрируемся на сайте, если еще не зарегистрированы. После регистрации, у вас появится возможность скачать данный модуль:
На всякий случай, резервная ссылка на загрузку, если модуль удалят.
Скачав модуль, открываем админку OpenCart 3 и переходим по пути:
Меню->Модули / Расширения->Установка расширений
Нажимаем «Загрузить»:
Обратите внимание, что загружал и проверял данный модуль на OpenCart версии 3.0.3.7. Модуль работает и не вызывает никаких проблем. Проверял на стандартном (дефолтном / бесплатном) шаблоне и на платном шаблоне Grand.После, выбираем скачанный файл модуля «Партнерский товар | Ссылка в кнопке купить Opencart 3 1.0.0» под названием:
partner_product.ocmod.zip
После выбора файла, начнется загрузка и автоматическая установка модуля:
Если модуль установился, вы увидите такую картину:
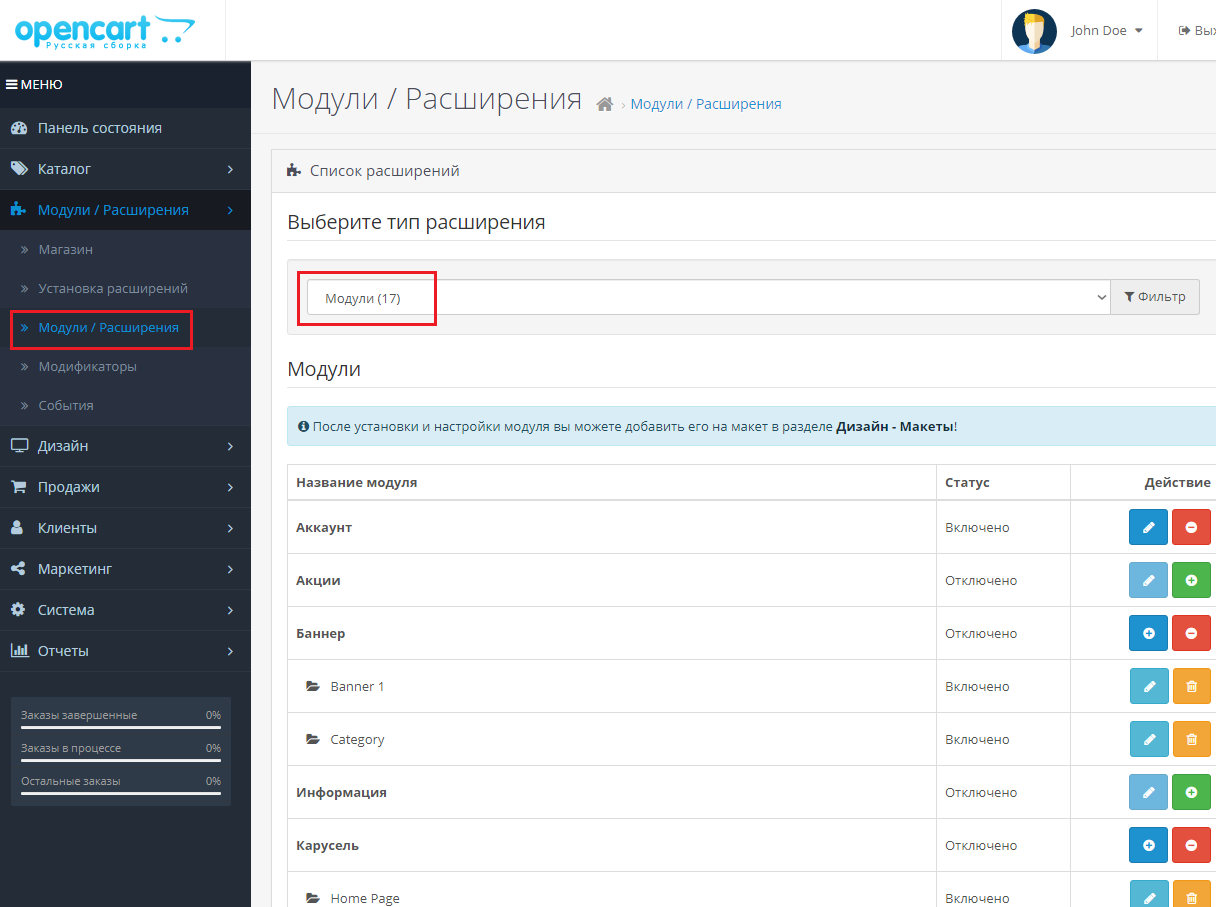
Теперь, переходим в настройки по пути:
Меню->Модули / Расширения->Модули / Расширения->Модули
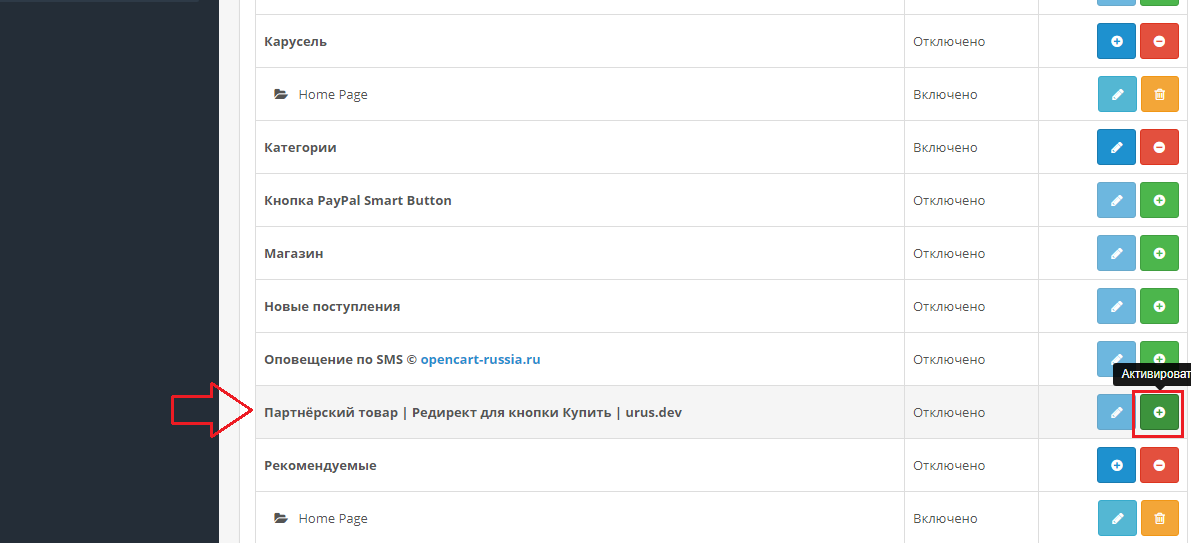
Прокручиваем список в низ и находим модуль «Партнёрский товар | Редирект для кнопки Купить | urus.dev». Нажимаем напротив данного модуля «Активировать» (зеленый квадрат с крестиком):
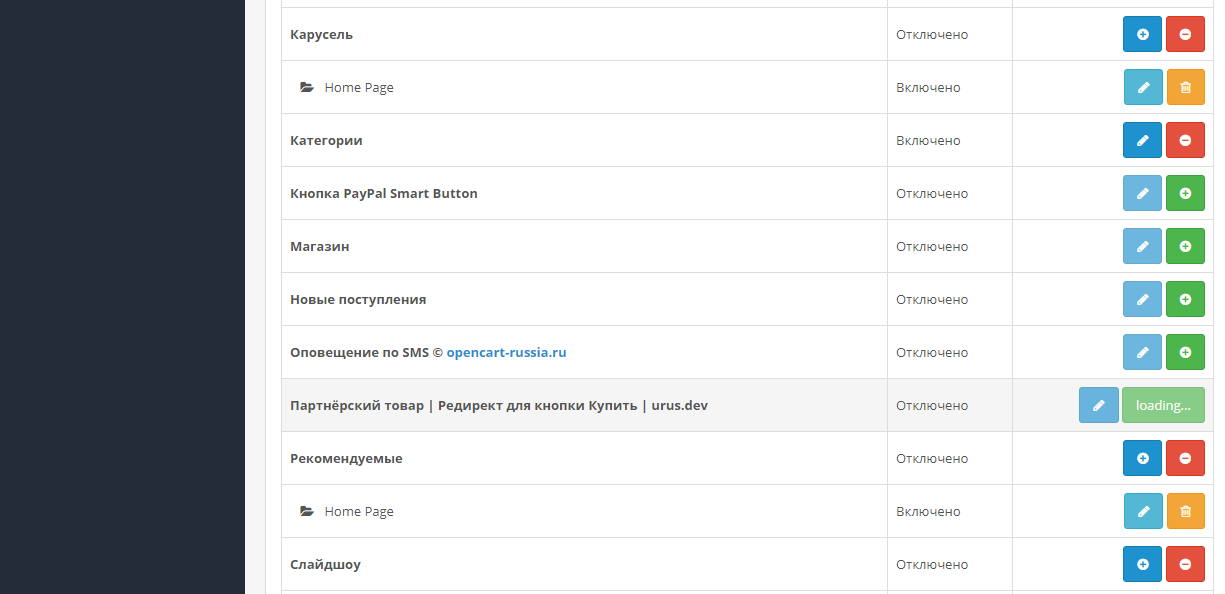
Модуль активируется:
Теперь, нужно очистить кэш модификаторов. Для этого, переходим в «Модификаторы» по пути:
Меню->Модули / Расширения->Модификаторы
Нажимаем на «Обновить»:
Примечание. При переходе обратно в «Модули / Расширения», можно заметить, что данный модуль, имеет статус «Отключено»:
Не обращаем на это внимание. Модуль работает.
Переходим в «Каталог»->«Товары» и выбираем любой товар для редактирования:
У нас есть теперь новое поле «Партнерский товар» в карточке товаров на OpenCart 3:
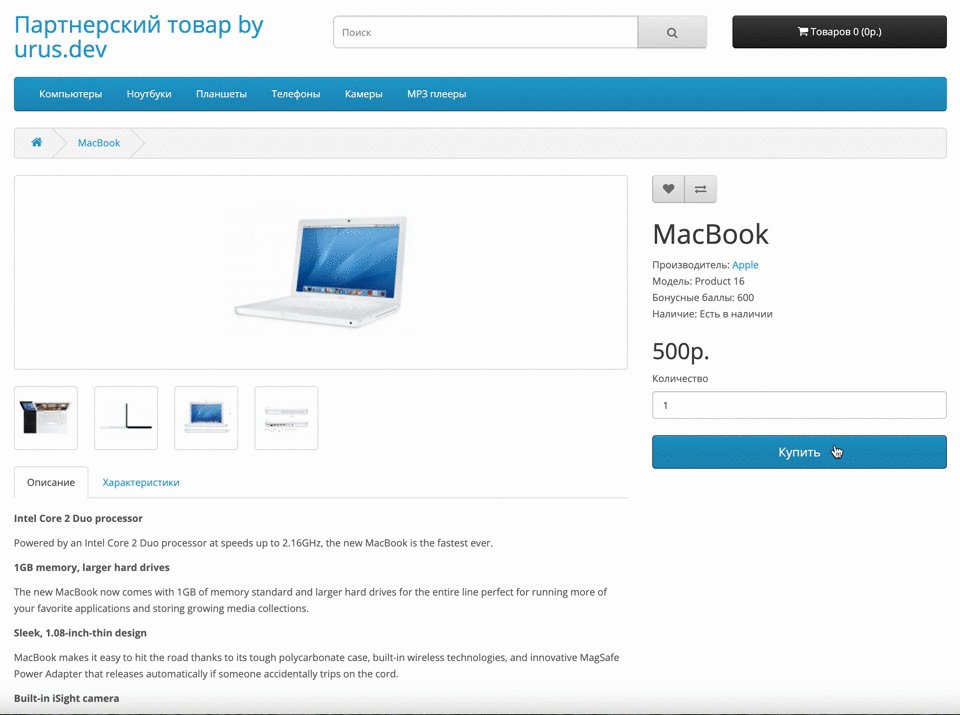
В данное поле, вы можете добавить ссылку. Не забываем сохранить изменения. После этого, по клику на кнопку «Купить», будет осуществлен автоматический переход по ссылке.
Модуль открывает ссылки в новом окне. Редирект на партнерский магазин, происходит как при клике кнопки «Купить» на главной странице, так и в разделах категорий и карточках товара.
Необходимо учесть, что для отображения и вставки партнерских ссылок, нужно отредактировать в ручном режиме, каждую карточку товара и вставить в нее свою ссылку / код.
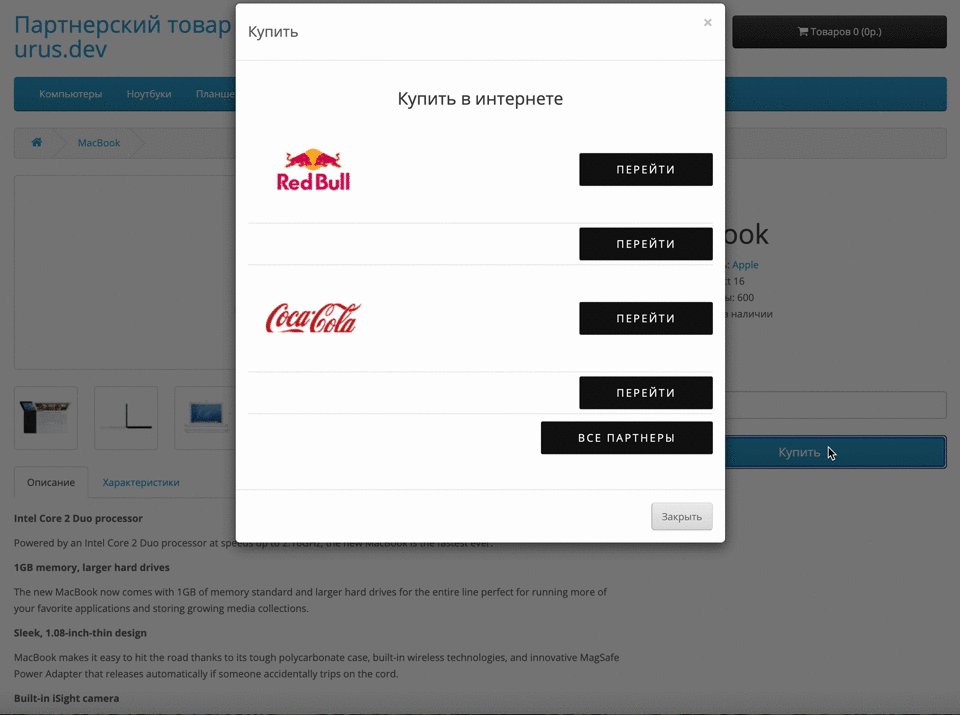
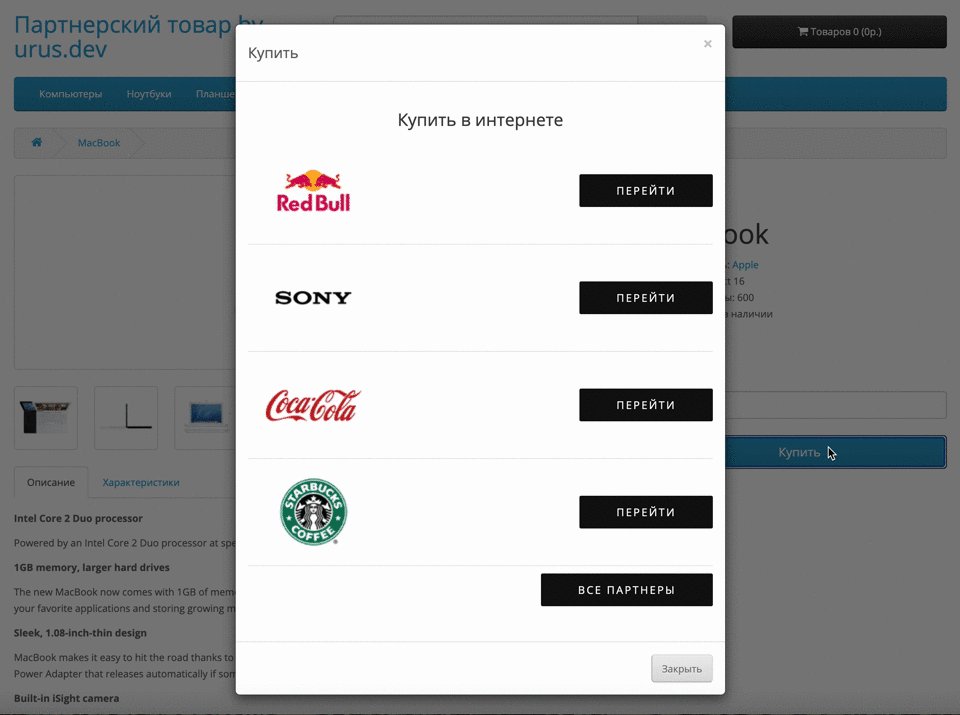
Модальное окно, при нажатии на кнопку «Купить» с возможностью выбрать несколько партнеров.
Вместо ссылки, вы можете вставить код с нужной информацией. Модуль поддерживается html и вы можете добавить всё что вам нужно, например таблицу с партнерами и ссылками на них (как в примере), картинки, видео, iframe и тд.
Например, автор данного модуля, предлагает следующий код:
<center><h3>Купить в интернете</h3></center>
<table style="width: 100%;margin: 0 0 1.5em;">
<tbody>
<tr><td class="urus-partners-logo" style="padding: 15px;border-bottom: 1px solid #e7e7e6;"><img src="https://ваша_ссылка_на_картинку.png" style="border: 0;vertical-align: middle;max-width: 100%;width: 130px;"></td><td style="text-align: right;border-bottom: 1px solid #e7e7e6;"><a href="https://ваша_ссылка_на_нужную_вам_страницу/" target="_blank" style="color:white"><button style="cursor: pointer;padding: 10px 45px;border: #000;border-radius: 2px;color: #fff;background: rgba(17,17,17,1);box-shadow: none;font-size: 13px;letter-spacing: 2px;text-transform: uppercase;outline: none;">Перейти</button></a></td></tr>
<tr><td class="urus-partners-logo" style="padding: 15px;border-bottom: 1px solid #e7e7e6;"><img src="https://ваша_ссылка_на_картинку.png" style="border: 0;vertical-align: middle;max-width: 100%;width: 130px;"></td><td style="text-align: right;border-bottom: 1px solid #e7e7e6;"><a href="https://ваша_ссылка_на_нужную_вам_страницу/" target="_blank" style="color:white"><button style="cursor: pointer;padding: 10px 45px;border: #000;border-radius: 2px;color: #fff;background: rgba(17,17,17,1);box-shadow: none;font-size: 13px;letter-spacing: 2px;text-transform: uppercase;outline: none;">Перейти</button></a></td></tr>
<tr><td class="urus-partners-logo" style="padding: 15px;border-bottom: 1px solid #e7e7e6;"><img src="https://ваша_ссылка_на_картинку.png" style="border: 0;vertical-align: middle;max-width: 100%;width: 130px;"></td><td style="text-align: right;border-bottom: 1px solid #e7e7e6;"><a href="https://ваша_ссылка_на_нужную_вам_страницу/" target="_blank" style="color:white"><button style="cursor: pointer;padding: 10px 45px;border: #000;border-radius: 2px;color: #fff;background: rgba(17,17,17,1);box-shadow: none;font-size: 13px;letter-spacing: 2px;text-transform: uppercase;outline: none;">Перейти</button></a></td></tr>
<tr><td class="urus-partners-logo" style="padding: 15px;border-bottom: 1px solid #e7e7e6;"><img src="https://ваша_ссылка_на_картинку.png" style="border: 0;vertical-align: middle;max-width: 100%;width: 130px;"></td><td style="text-align: right;border-bottom: 1px solid #e7e7e6;"><a href="https://ваша_ссылка_на_нужную_вам_страницу/" target="_blank" style="color:white"><button style="cursor: pointer;padding: 10px 45px;border: #000;border-radius: 2px;color: #fff;background: rgba(17,17,17,1);box-shadow: none;font-size: 13px;letter-spacing: 2px;text-transform: uppercase;outline: none;">Перейти</button></a></td></tr>
<tr class="urus-allpartners" style="text-align: left;height: 60px;border-bottom: none;"><td></td><td style="text-align: right; "><a href="https://ваша_ссылка_на_нужную_вам_страницу/" target="_blank" style="color:white"><button style="cursor: pointer;padding: 10px 45px;border: #000;border-radius: 2px;color: #fff;background: rgba(17,17,17,1);box-shadow: none;font-size: 13px;letter-spacing: 2px;text-transform: uppercase;outline: none;">Все партнеры</button></a></td></tr>
</tbody>
</table>
Таким образом, вы можете добавить любой свой html код.
Способ 2. Партнерский магазин на OpenCart 3. Платно.
Есть платный модуль, позволяющий аналогичным образом, создать партнерский магазин или каталог товаров на OpenCart 3.
Ссылка на модуль: Кнопка купить у партнёров / Buy button from partners 1.2.0
Сразу скажу, не тестировал данный модуль.
В чем отличие данного модуля, от бесплатного вариант? Не буду повторяться и приведу описание автора модуля:
Модификатор предназначен для замены названия и ссылки в стандартной кнопке покупки товара, а именно можно выбрать следующие варианты:
- покупка товара на своём сайте - стандартная кнопка;
- покупка товара у партнёра - заменить стандартную кнопку на свою (поменять имя и добавить ссылку на партнёра), по желанию можно вывести несколько кнопок;
- покупка товара у партнёров - заменить стандартную кнопку на кнопку с выпадающим списком партнёров (выводятся имена и добавляются ссылки на партнёров);
- покупка товара у партнёра и на своём сайте - вывод кнопки покупки у партнёра и стандартной кнопки;
- покупка товара у партнёров и на своём сайте - вывод кнопки с выпадающим списком партнёров и стандартной кнопки.
В следующей заметке, мы рассмотрим вариант, как за 5 минут, можно изменить название кнопки «Купить», на свое. Более того, привел ссылку на парсер, который позволяет в автоматическом режиме наполнять магазин на OpenCart 3 товарами. Обязательно ознакомьтесь с заметкой, если ищите автоматизированный способ наполнения магазина.
Большой выбор парсеров для OpenCart разных версий: https://opencartforum.com/files/category/69-parsery/
Внимание! Не скачивайте ничего с варезных сайтов. Даже, если там есть что то платное, а часть бесплатно. Проверить сайт на распространение вареза, можете на данном ресурсе warez.rip. Берегите свои сайты.
Есть видео по установке и использованию бесплатного модуля Импорт / Экспорт товаров. Это не парсер, однако, если нет средств на парсер, можно использовать бесплатное решение:
Заключение.
Также, при создании партнерского магазина на OpenCart 3, вам стоит ознакомится с предыдущими заметками:
- Как скрыть корзину товаров в OpenCart 3?
- Как скрыть отображение цен в OpenCart 3?
- Как скрыть кнопку «Купить» в OpenCart 3?
Все заметки, позволяют посредством CSS, скрыть ненужные элементы на сайте. Примечательно, что если вам, необходимо воспользоваться несколькими вариантами, вы можете просто добавлять нужный CSS в свой файл stylesheet.css темы. Данные CSS стили, не конфликтуют между собой.
Таким образом, без затрат и особых знаний, вы сможете самостоятельно создать торговую витрину товаров на OpenCart 3, под продажу партнерских товаров.
Успехов вам и хороших заработков.


















Комментарии
Отправить комментарий