Как удалить стороннюю рекламу в конструкторе сайтов Mobirise от самих mobirise?
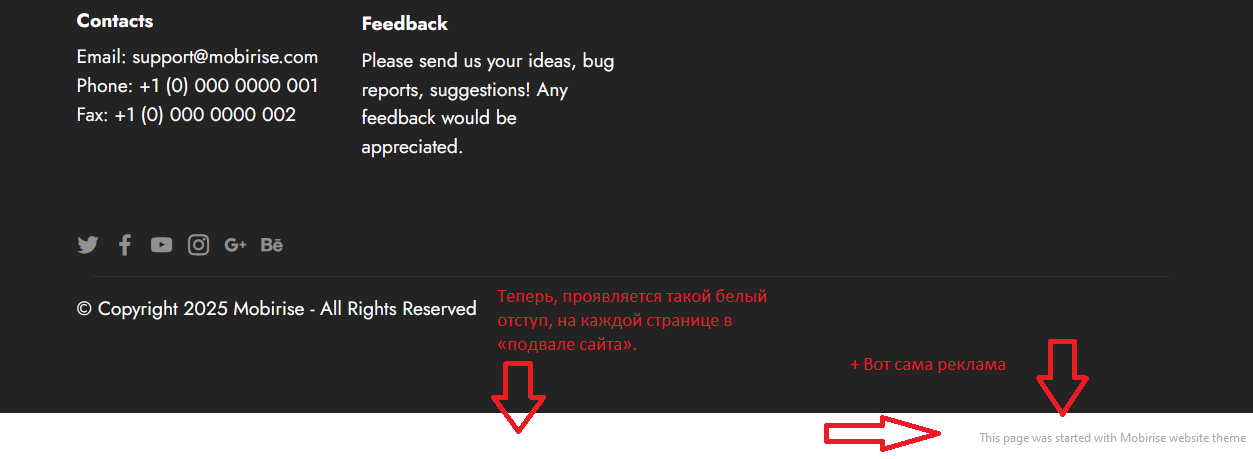
С недавних пор, в конструкторе сайтов Mobirise, начала появляться в бесплатной версии программы – реклама. Раньше, она присутствовала только в самом HTML коде и не отображалась на самом сайте. Теперь, в низу сайта, «красуется» сообщение:
А при клике на данное сообщение, перебрасывает на сайт Mobirise или на другие непонятные сайты с рекламой конструктора Mobirise. Ужасно и то, что при щелчке по белому пространству, не открывается новая страница. Таким образом, если ваш посетитель, намеренно или случайно щелкнет по данному блоку, он сразу покинет ваш сайт и перейдет на рекламный ресурс.
Не думаю, что это хороший подход Mobirise, таким вод образом, заставлять пользователей, покупать лицензию.
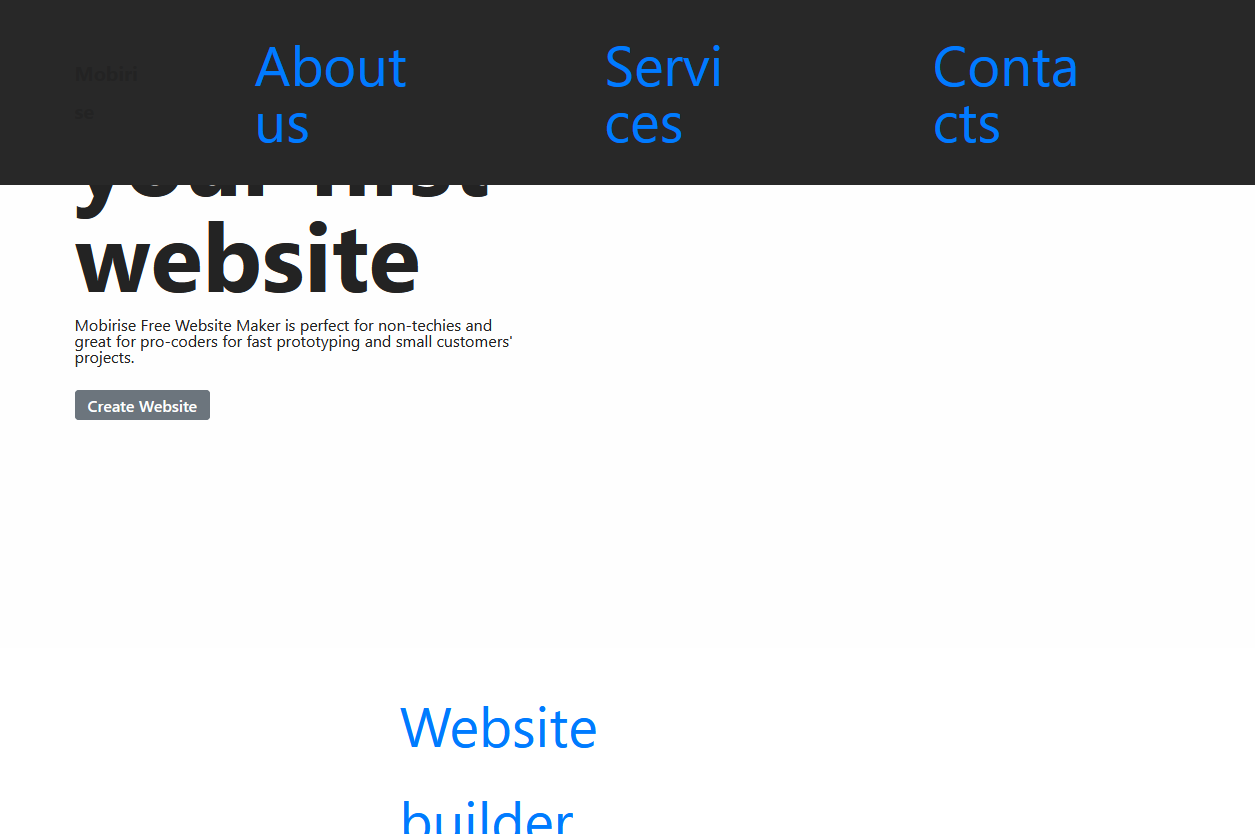
Примечательно, что теперь, простое удаление ссылок в самом HTML коде страницы, приводит к тому, что сайт начинает некорректно отображаться, Вот пример:
Со своей стороны, удалил ссылки на сайт mobirise и вот такая картина. При зачистке html кода от сторонней рекламной информации, сайт перестает корректно отображать стили.
Выход.
На момент написания данной заметки, есть пока одно рабочее решение, как отключить рекламу Mobirise на бесплатной версии конструктора сайта. Метод рабочий и проверен на всех моих сайтах, которые сделаны в конструкторе сайтов Mobirise.
Для этого, сохраните свой сайт в папку на своем компьютере:
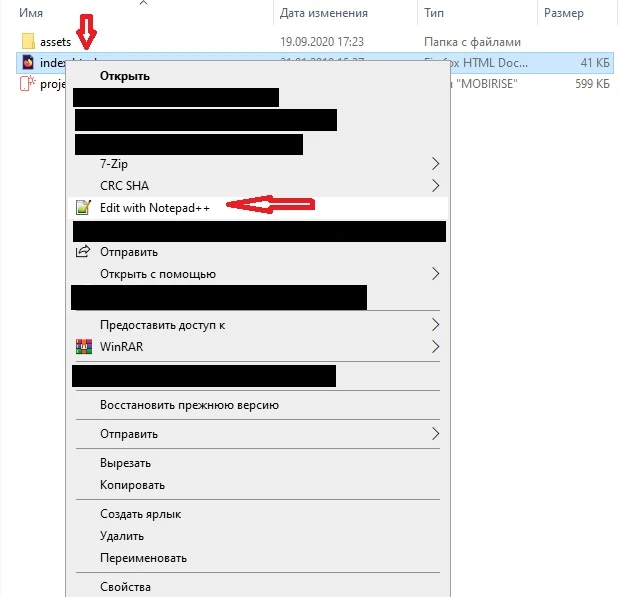
Откройте страницу сайта с расширением *.html в Notepad++
И почти в самом низу страницы, найдите код:
</section><section style="background-color: #fff; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Helvetica Neue', Arial, sans-serif; color:#aaa; font-size:12px; padding: 0; align-items: center; display: flex;"><a href="https://mobirise.site/g" style="flex: 1 1; height: 3rem; padding-left: 1rem;"></a><p style="flex: 0 0 auto; margin:0; padding-right:1rem;"><a href="https://mobirise.site/t" style="color:#aaa;">Designed</a> with Mobirise bootstrap website themes</p></section>
Данный код, может немного отличаться у вас. При этом, в целом +/- он будет выглядеть так.
Удалите код, который начинается с
</section><section
И заканчивается
</section>
</section><section id="top-1" hidden><a href="https://mobirise.site"></a>
У вас должно получится так:
Должна, пропасть реклама и сохраниться верстка сайта. При этом, не удаляйте ссылку на https://mobirise.site. Иначе, перестанут отображаться стили у сайта.
Добавлено 16.10.2020
По оставленному комментарию, добавляю данный способ в заметку. Спасибо, что делитесь информацией в комментариях.
В более ранней заметке, есть упоминание о расширениях witsec.
Для удаления сторонней рекламы, можно использовать бесплатное расширение White Label. Скачать его можно на сайте: https://witsec.nl
Выбираем блок «White Label» и нажимаем «LEARN MORE»:
В новой вкладке, нажимаем, нажимаем «Download»:
После загрузки, вам нужно его добавить в программу Mobirise. Вот инструкция, как добавить стороннее расширение в Mobirise.
После, вам нужно его активировать.
Откройте настройки сайта:
Активируйте расширение White Label, переведя ползунок:
Небольшой обзор установки и настройки White Label:
Параллельно, вам возможно пригодиться ознакомиться с заметкой: «Как правильно убрать .html в конце URL? Способ для HTML сайтов и Mobirise.»
Добавлено 06.03.2021
Некоторые пользователи, попадают на данную страницу с поисковой системы по запросу «mobirise убрать баннер вверху страницы». К сожалению, если использовать бесплатную версию Mobirise и публиковать свой сайт на ,бесплатный хостинг Mobirise, нет возможности убрать баннер в верхней части сайта.
Данный рекламный баннер, встраивается Mobirise на стороне хостинга Mobirise и его нельзя убрать через редактор html/CSS кода или при помощи вышеприведенного White Label дополнения.
Единственный способ избавиться от рекламы в верхней части сайта, это опубликовать свой сайт на платном стороннем хостинге или купить полную платную версию Mobirise + оплатить хостинг у Mobirise. Можно, выгрузить сайт на GitHub.
Однако, сайт не должен быть коммерческим. Иначе, его удалят с GitHub (публикация коммерческих сайтов на GitHub, возможна только на платных тарифах. Использовать бесплатный тариф в коммерческих целях - запрещено). И главное, сайты не всегда выгружаются из Mobirise на GitHub. Бывают проблемы в работе. Их можно решить, но, стоит ли оно того?
Будет полезно по теме:- «Удаление папок и файлов в Git-репозитории через GitHub Desktop.»
- «Mobirise не выгружает сайт на GitHub.»
Если, у вас действительно стоящий сайт и вам важно, чтобы он корректно работал, быстро загружался и создали вы его не для развлечения, стоит использовать собственный платный хостинг.
Повторюсь, что удалить рекламный баннер с верхней части сайта, при выгрузке сайта на хостинг Mobirise с бесплатной версией программы Mobirise и без оплаты их хостинга - невозможно. В данной заметке, речь идет об удалении рекламы в нижней части сайта (смотрим скрины выше), которую можно удалить. Поэтому, если вы не хотите рекламы на сайте, используйте свой платный хостинг и вышеприведенный способ удаления рекламы в нижней части страницы. Либо, покупайте платную версию Mobirise.
Со своей стороны, могу порекомендовать использовать стабильный и надежный хостинг Fornex. Вам вполне хватит для сайта Mobirise, базового тарифа. Если необходимо разместить несколько сайтов на разных доменах, можно выбрать соответствующий тариф.
При этом, вы вполне можете использовать бесплатную версию Mobirise, а не покупать платную подписку + хостинг Mobirise, ради хостинга. Подумайте сами, подписка на Mobirise:
И помните, что нужно еще потом оплатить отдельно хостинг от Mobirise:
С точки зрения финансов, вам будет выгоднее купить для сайта, сторонний хостинг, с русскоязычной техподдержкой. А все платные расширения, темы и редактор кода, который так многих манит, можно использовать и на бесплатной основе.
Подробнее:
- «Бесплатные расширения для Mobirise. Миф или реальность?»
- «Корзина товаров для html сайтов, сайтов на Mobirise и для любых других сайтов на CMS или конструкторе.»
- «Устанавливаем бесплатный редактор кода для Mobirise.»
Добавлено 17.06.2021
Если вышеприведенные способы не принесли результата (не забываем чистить кэш в браузере, когда проверяем результат), скорее всего, ваш сайт не работает по защищенному соединению. Если у вас не подключен SSL сертификат, Интернет-провайдеры (особенно мобильные операторы и точки бесплатного Wi-Fi), могут встраивать рекламу на сайты, которые не работают по защищенному соединению. Подключите SSL к своему сайту. У большинства хостинг-провайдеров, он идет бесплатно в комплекте, без дополнительной доплаты.
Добавлено 04.10.2021
Ответ на комментарий пользователя. Спасибо, что делитесь своим опытом и оставляете комментарии.
В комментариях на блоге, стоит запрет на использование некоторых тегов, в том числе недопустим тег: STYLE.
Подозреваю, что по данной причине, в комментарии упущены <style> и </style>.
Поэтому, пишу уточняющий комментарий.
Код, предоставленный пользователем в комментарии, можно добавить в HTML страницы:
<style>
section:nth-last-of-type(1) {
display: none !important
}
</style>
Обязательно, не забываем про <style> и </style>.
Перед или после:
</div>
</section><section style="background-color: #fff; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Helvetica Neue', Arial, sans-serif; color:#aaa; font-size:12px; padding: 0; align-items: center; display: flex;"><a href="https://mobirise.site/j" style="flex: 1 1; height: 3rem; padding-left: 1rem;"></a><p style="flex: 0 0 auto; margin:0; padding-right:1rem;"><a href="https://mobirise.site/q" style="color:#aaa;">The page</a> was started with Mobirise theme</p></section><script src="assets/web/assets/jquery/jquery.min.js"></script> <script src="assets/popper/popper.min.js"></script> <script src="assets/tether/tether.min.js"></script> <script src="assets/bootstrap/js/bootstrap.min.js"></script> <script src="assets/smoothscroll/smooth-scroll.js"></script> <script src="assets/dropdown/js/nav-dropdown.js"></script> <script src="assets/dropdown/js/navbar-dropdown.js"></script> <script src="assets/touchswipe/jquery.touch-swipe.min.js"></script> <script src="assets/formstyler/jquery.formstyler.js"></script> <script src="assets/formstyler/jquery.formstyler.min.js"></script> <script src="assets/datepicker/jquery.datetimepicker.full.js"></script> <script src="assets/theme/js/script.js"></script>
У вас, это может выглядеть примерно так:
Либо, добавить его в любое место HTML сайта.
Код из комментария, можно добавить на сайт, через редактор кода по данной инструкции: https://pc103help.blogspot.com/2021/02/razmestit-kod-v-tege-head-ili-body-v-konstruktore-mobirise.html
Достаточно добавить ваш код, в один из блоков. Например, для каждой страницы:
Или глобально, для всех страниц сайта сразу:
Как вариант, можно использовать еще CSS:
"display: none! important;
Добавив его после </section><section style="
Должно стать примерно так:
</section><section style="display: none! important; background-color: #fff; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Helvetica Neue', Arial, sans-serif; color:#aaa; font-size:12px; padding: 0; align-items: center; display: flex;"><a href="https://mobirise.site/j" style="flex: 1 1; height: 3rem; padding-left: 1rem;"></a><p style="flex: 0 0 auto; margin:0; padding-right:1rem;"><a href="https://mobirise.site/q" style="color:#aaa;">The page</a> was started with Mobirise theme</p></section><script src="assets/web/assets/jquery/jquery.min.js"></script> <script src="assets/popper/popper.min.js"></script> <script src="assets/tether/tether.min.js"></script> <script src="assets/bootstrap/js/bootstrap.min.js"></script> <script src="assets/smoothscroll/smooth-scroll.js"></script> <script src="assets/dropdown/js/nav-dropdown.js"></script> <script src="assets/dropdown/js/navbar-dropdown.js"></script> <script src="assets/touchswipe/jquery.touch-swipe.min.js"></script> <script src="assets/formstyler/jquery.formstyler.js"></script> <script src="assets/formstyler/jquery.formstyler.min.js"></script> <script src="assets/datepicker/jquery.datetimepicker.full.js"></script> <script src="assets/theme/js/script.js"></script>
Вот, как будет примерно выглядеть у вас:
Если вы,
делаете это как-то по-другому, пожалуйста, объясните это более подробно. Ваша
информация, будет полезна другим пользователям. Еще раз спасибо, что поделились своим вариантом скрытия рекламы, посредством CSS стилей.
Если будут вопросы, поправки и дополнения – оставляйте комментарии.
Добавлено 27.02.2022
Сейчас проверил, что на версии Mobirise 5.6.3, бесплатное расширение White Label - не работает (на данный момент).
В связи с этим, используйте способ приведенный в дополнении к данной заметки от 04.10.2021 (описан выше на странице). Этот способ, позволяет при помощи добавления стилей, скрыть рекламный блок со ссылкой. Перепроверил сейчас на последней версии Mobirise (5.6.3) - работает.
Добавлено 10.03.2022
Было выпущено обновление дополнения White Label, которое теперь успешно удаляет рекламные ссылки. Проверялось на версии Mobirise 5.6.3. Ссылку на загрузку White Label - смотрите выше в заметке.
Добавлено 25.11.2022
Получил сообщение:
Мне тут сказать нечего. Добавляю для ленивых или тех, кто ждет, что ему "на блюдечке с голубой коемочкой" преподнесут готовое решение под его нужды.
Что работает на 100% с последней версией Mobirise 5.6.13?
- На данный момент, стабильно по прежнему работает способ от 04.10.2021 со скрытием рекламы посредством CSS стилей. Его недостаток в том, что он скрывает ссылку на сторонний сайт, а не удаляет ее. Пользователи, не увидят рекламу, а вот поисковые системы, будут "видеть" ссылку.
- Без изменений, по прежнему отлично полностью скрывает всю рекламу расширение White Label. Да, оно также не удаляет на данный момент ссылку из html. У кого оно не удаляет рекламу на последних версиях Mobnirise, необходимо с официального сайта разработчика, скачать последнюю / новую версию White Label.
Итак, мы имеем с вами два стабильных рабочих способа на 100%, уже на протяжении нескольких лет. Этого мало? Или это, как написал комментатор на скрине - "все уже давно не работает"? Повторяю еще раз, если White Label не срабатывает на вашей версии, скорее всего, вы используете старую версию расширения. Удаляем его и устанавливаем новое. Автоматически расширения от witsec - не обновляются!
Да, кстати, а вы кэш чистить в браузере не забываете, когда проверяете результат? Так банально, а бывает столько досадных проблем с этим.
Что не работает на 100 % с последней версией Mobirise 5.6.13?
Что по поводу остальных способов? Они рабочие! Если у вас они не работают, необходимо просто "подправить" их под свою версию Mobirise. Но, повторяю в сотый раз, ВСЕ способы рабочие, НО, нуждаются в правках (кроме двух: скрытие посредством CSS стилей и с помощью расширения White Label). Связанно это с тем, что разработчики Mobirise периодически меняют код своей программы и те способы, которые работали раннее, уже не срабатывают в новых версиях. Однако, принцип остался тот же и изучив внимательно данную заметку, вы сможете подкорректировать любой предложенный вариант, под свою задачу / версию.
К примеру, комментатор из скрина утверждает, что ничего уже не работает давно. Берем принцип из способа описанного в самом начале данной статьи (удаления кода из html и из файла script.js). Открываем файл script.js (сохраняем проект на компьютер и идем по пути: папка проекта -> \assets\theme\js\script.js) и ищем строку с упоминанием mobirise.com. В моем примере, данная строка выглядит так:
'<a href="https://mobirise.com/extensions/pwa-builder/">PWA Generator</a> Mobirise v5.6.13 <a href="https://mobirise.com?u=2198924">Mobirise</a>'Завтра, после очередного обновления, она может поменять вид. Принцип и сама идея метода - неизменны. Данную строку, нужно полностью удалить. Вот скрин начала кода:
И вот конец кода:
На весь экран у меня не вмещается код, поэтому разбил на два скрина. Весь код, что выше, полностью удаляем (вместе с кавычками в начале и конце кода). Не забываем сохранять изменения.
Теперь, открываем код html нашей страницы (если у вас много страниц, редактируем каждую страницу отдельно.
Удаляем следующий код:
<section class="display-7" style="padding: 0;align-items: center;justify-content: center;flex-wrap: wrap; align-content: center;display: flex;position: relative;height: 4rem;"><a href="https://mobiri.se/2198924" style="flex: 1 1;height: 4rem;position: absolute;width: 100%;z-index: 1;"><img alt="" style="height: 4rem;" src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw=="></a><p style="margin: 0;text-align: center;" class="display-7">Designed with ‌</p><a style="z-index:1" href="https://mobirise.com"> Website Builder Software</a></section>
И снова повторяю, он у вас может завтра изменится. Принцип остается неизменным. Анализируем, пробуем и находим решение.
Вот скрин начала кода кода:
И второй скрин конца кода:
Удаляем весь код и сохраняем результат. Все. Проверяем сайт и видим, что все работает корректно (верстка не разлазится) и нет рекламы. Этот пример привел на бесплатной версии Mobirise 5.6.13 со стандартной темой (бесплатной, не AMP). Естественно, не забываем чистить кэш в браузере, прежде чем проверять результат.
Какой вывод? Если бы пользователь немного вник в суть и принцип удаления рекламы, который описан не в одном здесь примере, то не писал бы подобных глупостей, что методы давно уже не работают. Будьте настойчивы, развивайтесь в данной сфере, постоянно учитесь и достигните результатов. Никто за вас делать вашу работу не будет.
Постоянно публиковать новые варианты, у меня нет времени и возможностей. Просто, пожалуйста, потратьте немного своего времени, разберитесь и вникните в суть. На самом деле, все достаточно просто. Если вы хотите учится и развиваться в данной сфере, вам без этого не обойтись...
Если же вы, не занимаетесь разработкой сайтов на заказ, или не хотите вникать в код, используйте рабочий вариант со скрытием посредством CSS или воспользовавшись бесплатным расширением White Label (не забывайте периодически проверять новые версии самостоятельно на сате расширения, если оно перестало работать с выходом новой версии Mobirise). Данные способы, не требуют особых усилий и навыков.
Если прям хотите чтобы все само обновлялось и без "танцев с бубном", покупайте полную версию Mobirise. Там рекламы не будет. Хотя, легко тоже не будет. Есть свои трудности.
Если у кого есть время, желание и позволяют обстоятельства, рабочими способами на конкретных версиях (с указанием версии Mobirise), вы можете делиться в комментариях. Ваш опыт, обязательно пригодится и поможет другим пользователям. Успехов вам в сайтостроении.






























ОтветитьУдалитьsection:nth-last-of-type(1) {
display: none !important
}
Здравствуйте. Спасибо, что поделились своим опытом.
УдалитьКак понимаю, вы предлагаете вариант скрытия рекламы, посредством простого CSS, чтобы реклама не отображалась на опубликованном сайте.
В комментариях стоит запрет на использование некоторых тегов, поэтому ответил вам в добавленной заметке от 04.10.2021 (на данной странице ,в статье выше, есть дополнение от 04.10.2021).
Верно, спасибо! Только я делаю проще - пишу этот CSS в глобальный HEAD и все дела. Работает всегда и для всех страниц
ОтветитьУдалитьСпасибо, за уточнение. Да, упоминал об этом в заметке (добавлено было 04.10.2021, после вашего предыдущего комментария), что можно добавлять код как для каждой страницы, так и глобально. У меня там скрин на примере бесплатного редактора кода из данной заметки, где показано, как можно добавить любые стили и / или любой код в глобальный HEAD.
УдалитьПривет,
ОтветитьУдалитья поставил таргет бланк и сзади к ссылке добавил 111, получилось .site111.
тоесть сама ссылка получается не рабочей, ну и как бы ее нет. если по ней клацнуть то извините такого сайта нет.
Здравствуйте. Да, интересный и простой способ). Единственное, как понимаю, ссылка все равно, остается видной. На мой взгляд, лучше скрыть ее посредством стилей, или при помощи стороннего расширения.
УдалитьВ любом случае, спасибо за то, что поделились своим решением.
Вот такой вариант
ОтветитьУдалитьидем assets\theme\js\script.js
ищем и удаляем (function(_0x3c4461){_0x3c4461['remove']();})
у меня работает
Здравствуйте. Да, хорошее решение, спасибо. Позволяет полностью удалить сам код вывода ссылки на сайт разработчиков. После этого, можно смело удалять ссылку из html кода страницы. Пожалуй, это самый идеальный вариант на данный момент. Еще раз спасибо, что поделились своими способами удаления рекламы из Mobirise.
Удалитьесли там же удалить
ОтветитьУдалитьa.id="top-1";
и все, что после, до самого конца, тоже работает
Добрый ! Почему-то все картинке к статье не отображаются ... Толи что-то с blogspot, то ли после 24-го ?
ОтветитьУдалитьЗдравствуйте. Фото отображаются, все нормально. Используйте VPN. Например: https://lite.bz/UahAV6
УдалитьВы на данный момент, первый, кто сообщил об этом. Возможно, это санкции...
В любом случае, поможет VPN. Сам нахожусь в Украине, проверил так же через VPN. Проблем с отображением фото на блоге не наблюдается. А вот видео, которые были загружены на сервис blogspot - не отображаются. Это сбой на стороне blogspot, произошедший еще до начала войны. К сожалению, у меня нет резервных копий, а перезаписывать их сейчас, у меня нет возможности.
Спасибо, что написали о проблеме. Пожалуйста, если будет не сложно, отпишитесь после открытия сайта через VPN.