Как добавить Google Календарь в конструкторе сайтов Mobirise?

Как создать/добавить в конструкторе сайтов Mobirise свой Календарь/Calendar?
Для этого, можно использовать Google Calendar/Календарь, который можно встроить на свою страницу в конструкторе сайтов Mobirise. В данной заметке, поговорим о том, как можно добавить Google Календарь/Calendar на свой сайт через редактор кода Mobirise. Перед любыми манипуляциями с кодом сайта, всегда создавайте резервные копии проекта.
Есть простой конструктор калькуляторов и форм для сайтов, мессенджеров и соцсетей, где вы можете создать в том числе и формы для записей посетителей на определенное время (наподобие календаря, с выбором дат и времени) и многое другое. При этом, есть бесплатный тариф.
«Встраивание» Календаря Google в конструкторе Mobirise.
Создать Google Calendar/Календарь.
1. Создайте свой Календарь Google в Google здесь: https://calendar.google.com/calendar/r.
2. В настройках Google убедитесь, что вы установили календарь на «Общедоступный». Для этого, откройте настройки своего Google Календаря:
Во вкладке настроек, «Разрешения на доступ», поставьте галочку напротив «Сделать общедоступным».
Примечание. Помните, что сделав свой календарь общедоступным, вы предоставляете к нему доступ всем желающим. Он также будет индексироваться поисковыми системами, что позволит найти ваш календарь через поиск. Если вы не хотите, чтобы ваши личные даты, попали в общий доступ, создавайте для этого отдельный календарь (смотрите выше пункт «Создать календарь»).
3. В разделе Google «Интегрировать календарь» скопируйте код для встраивания:
Сам код, будет выглядеть примерно так:
Добавить Google Календарь в Mobirise.
Пожалуйста! Перед редактированием сайта, создавайте ОБЯЗАТЕЛЬНО резервные копии своих проектов.
1. В программе Mobirise вставьте блок <HTML> на страницу, где вы хотите разместить календарь, на нужном вам месте.
Если вы используете бесплатную версию программы Mobirise, в нем нет блока (данный блок, есть только в платной версии Mobirise) для вставки произвольного HTML кода. В этом случае, вы можете скачать и установить бесплатное расширение для Mobirise, которое позволит вам вставить HTML код в любое место на сайте через программу Mobirise.
В моем примере, будет использован бесплатный HTML блок. Если у вас платная версия Mobirise, принцип остаеться тот же. Просто, не скачивайте и не устанавливайте бесплатный редактор кода Code Editor, пропустив данный шаг и переходите к следующему пункту.
Для установки бесплатного альтернативного Code Editor (редактора кода) для Mobirise, зайдите на официальный сайт: https://witsec.nl
Выберите блок «Code Editor» и нажмите «LEARN MORE»:
В новом окне, нажимаем «Download»:
Более подробно о бесплатных расширениях/дополнениях/блоках для Mobirise, есть в заметке: «Бесплатные расширения для Mobirise. Миф или реальность?»
После загрузки дополнения, установите его в своей программе Mobirise. Как это сделать, смотрим заметку: «Как установить сторонние дополнения в Mobirise?»
Теперь, находим нужный HTML блок в конструкторе Mobirise и добавляем его на свою страницу:
После добавления блока HTML, открываем его в редакторе кода
и удаляем (2.) CSS стили (1.)
2. В поле HTML (1.) вставьте код встраивания (код iframe, смотрим выше) (2.), который вы только что скопировали из настроек Google Календаря. Не забываем сохранить (3.) изменения.
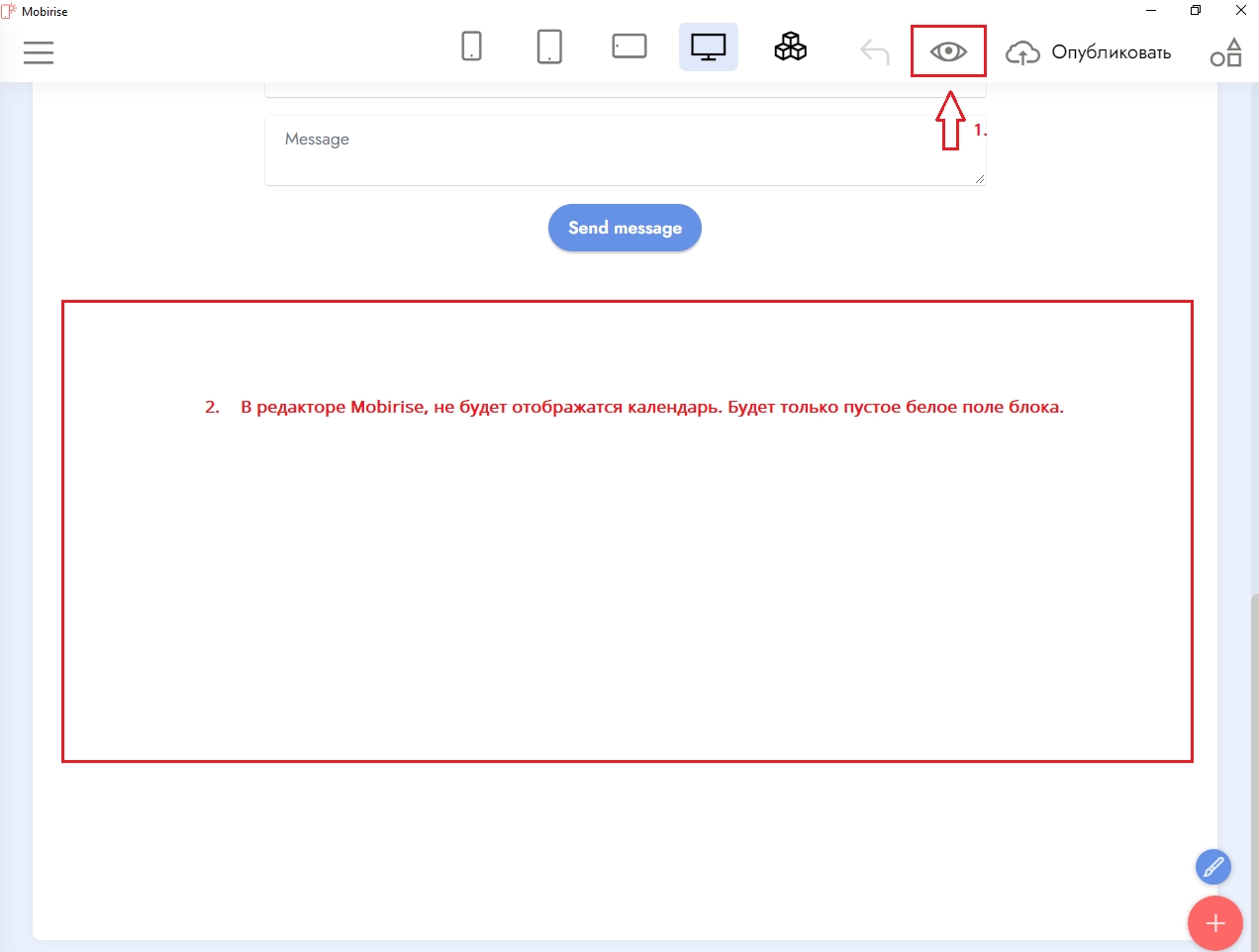
Проверяем (1.) свой сайт (в редакторе Mobirise, не будет отображатся (2.) календарь):
Примечание. Повторюсь, что данный код, не всегда отображается в самой программе Mobirise после добавления. Для проверки работы, просто выберите в программе Mobirise «Предварительный просмотр» и у вас отобразиться Google Календарь с добавленным через HTML блок кодом.
На десктопной версии сайта, у вас будет примерно так:
А так, будет отображаться примерно с мобильного устройства:
Как видим, верстка у нас адаптивная и Google Календарь отображается полностью корректно на всех устройствах.
Правка кода Google Календаря под свои потребности.
Вариант 1.
При этом, если у вас есть желание, вы можете немного подправить код встраиваемого Google Календаря для сайта созданного в Mobirise.
Например, рассмотрим с вами пример кода (строки кода содержащие персональные данные, в данном примере заменены). Итак, у нас есть примерно такой исходный/базовый код iframe:
<iframe src="https://calendar.google.com/calendar/embed?src=ваше_имя_календаря%ххх.ххх&ctz=Europe%2FГород" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"></iframe>Мы можем сделать с вами отступы по краям блока (с лева и с права), добавим по умолчанию отображение английского языка и зафиксируем соотношение ширины экрана в соответствии с экраном любого устройства. Вот, что у нас должно выйти:
<iframe src="https://calendar.google.com/calendar/embed?src=ваше_имя_календаря%xxx.xxx&ctz=Europe%2FГород&hl=en" style="border: 0;padding:30px;" width="100%" height="600" frameborder="0" scrolling="no"></iframe>
Три элемента, выделенные полужирным шрифтом выше, могут нуждаться в изменении.
width="100%" - если ширина установлена на 100% вместо 800 пикселей по умолчанию, календарь будет соответствовать ширине экрана, а затем также будет отображаться на мобильных устройствах.
padding:30px; - добавит небольшое пространство по всем краям, чтобы не плотно прилегать к краю страницы.
Оптимальное расстояние, лучше указать в 10px с учетом отображения данных и на мобильных устройствах, где слишком большое расстояние по краям, создаст неудобства пользователям вашим сайтом.
&hl=en - если вы хотите, чтобы календарь отображался на определенном языке вместо того, чтобы определять язык браузера пользователя, добавьте &hl=en в конец URL-адреса (после города), как показано выше. Используйте код языка, который подходит вам, например es для испанского, de для немецкого и т. д...
Теперь, когда вы внесли все правки, можете опубликовать свой сайт.
Вариант 2.
Предположим, вы хотите создать блок и разместить в нем календарь и сбоку поместить дополнительную информацию. Для этого, вы можете использовать любой блок в конструкторе Mobirise, и добавить к нему свой код iFrame Google Календаря. Например, выберем с вами бесплатный блок с фотографией в бесплатной теме Mobirise 5:
Теперь, открываем редактор кода в программе Mobirise. При этом, если у вас нет платной версии Mobirise, вы можете использовать бесплатный редактор кода для Mobirise. На предыдущем шаге, мы рассмотрели пример установки бесплатного редактора Code Editor.
В моем примере, будет использован бесплатный редактор кода. Если у вас редактор кода от Mobirise, принцип остается тот же. Просто, не скачивайте и не устанавливайте бесплатный редактор кода, пропустив данный шаг и переходите к следующему пункту.
Переходим к редактированию блока с фото, который мы добавили раннее:
У нас откроется бесплатный редактор кода блока и нам нужно найти в HTML коде фото, которое у нас отображается в данном блоке:
Замените данную строку, своим iframe кодом Google Календаря. Как видим на скрине ниже, у нас на 32 строке, теперь iframe код:
В самой программе Mobirise, мы не увидим блок с Google Календарь. Выбираем «Предварительный просмотр» в Mobirise и видим свой блок с Google Календарь:
На мобильном устройстве, адаптация блока присутствует и все корректно отображено:
Единственное, большие отступы по бокам, на мобильном устройстве (о чем говорил выше). Это, правим посредством изменения отступов по бокам в padding:30px (смотрим выше).
Таким образом, мы можем использовать любой блок на сайте Mobirise, в котором можем разместить свой Google Календарь. Главное, следите за отображением блока на разных устройствах. Либо, создавайте свои блоки.
При проверке результатов работы в предварительном просмотре через браузер, если у вас не отображаются изменения на странице, не забывайте чистить кэш браузера.
Заключение.
В данной заметке, нет прям пошаговых инструкций, «куда нажать», «что вставить»... Моя цель, дать идеи, которыми вы сможете вооружиться и использовать для создания интересных и полезных ресурсов. При этом, постарался максимально просто и понятно расписать основные принципы. Успехов.
Если будут вопросы, поправки и дополнения – оставляйте комментарии.
























Комментарии
Отправить комментарий