Быстрый обзор конструктора сайтов Mobirise.

Mobirise - это приложение для Windows и Mac, которое рекламирует себя как бесплатное и поможет тем, у кого нет опыта программирования, с легкостью создавать веб-сайты.
Это действительно бесплатное приложение с несколькими бесплатными темами и парой бесплатных дополнений. Однако, если вы хотите использовать что-либо, кроме двух связанных тем, вам придется раскошелиться на покупку других тем и дополнений, которые позволят вам более гибко использовать конструктор сайтов и раскрыть полностью весь потенциал Mobirise.
Хотите «попробовать на вкус» Mobirise?
Скачать Mobirise с официального сайта.
Вы можете купить целый пакет всех тем и обновлений или выбрать только ту тему, которая вам нужна. Есть демо версии каждой темы и дополнения. При покупке конструктора Mobirise, у вас будет возможность на протяжении года, использовать его и получать обновления. Mobirise позволяет создавать сайты с использованием блоков, и в эту цену также включены более 3400 блоков для сайтов. Однако пока не нажимайте кнопку «Купить», а давайте попробуем бесплатную версию.
Первый запуск.
В
момент запуска приложения вам необходимо войти в систему. Вы можете
сделать это с помощью своих учетных записей Google или Facebook, но если
вы предпочитаете хранить все отдельно, вместо этого вы можете создать
учетную запись Mobirise. Рекомендую, использовать именно последний
способ. После создания учетной записи (регистрации), вам будет открыт
новый шаблон сайта. На момент написания данной статьи, это была
бесплатная тема Mobirise 5.
Вы можете редактировать имеющийся сайт. Однако, лучше выбрать пустой шаблон и создать сайт с нуля. Для этого, открываем настройки:
После этого, выбираем Создать новый сайт и у нас появится возможность выбрать шаблон. На момент написания данной статьи, было два бесплатных шаблона, доступных в Mobirise. Это тема Mobirise 5 и Mobirise AMP. Есть еще тема бесплатная Mobirise 4, которая по умолчанию отключена и скачать ее можно через дополнения. Если вы новичок и впервые работаете с программой, выбирайте сразу тему Mobirise 5, так как на данный момент, это приоритетная тема у разработчиков и в дальнейшем, они добавят больше блоков в нее.
Заполнение страницы.
Добавлять блоки невероятно просто. Список
блоков, которые вы добавляете на свой сайт, можно найти справа, нажав
на большую кнопку «Добавить блок на страницу» в правом нижнем углу
интерфейса. Откройте
раздел и прокрутите список, пока не найдете тот, который вас
интересует. В дальнем правом углу боковой панели есть заголовки, которые
помогут вам быстрее перейти к нужному разделу, но если вы просто
пролистаете list, вы пройдете через каждую категорию.
Как
можно было увидеть из скринов выше, вы можете добавить меню навигации,
заголовки, галереи изображений, видео (кажется, только с YouTube и
Vimeo), раздел статей или «о нас», «свяжитесь с нами», раздел «карты»,
ссылки на социальные сети и нижний колонтитул.
После выбора шаблона, нам нужно выбрать блоки из которых, будет состоять наш сайт:
Настройка.
После добавления блоков, у нас есть возможность изменить их. Каждый блок, можно редактировать/настраивать (при наведении на блок, всплывает меню с возможностью выбрать Параметры (значок шестеренки):
После нажатия, у нас появятся настройки блока, которые мы можем изменить. Все предельно просто и понятно.
Обратите внимание, что вы не можете изменить тему сайта после того, как начали его создавать. Если вы передумаете, вам придется начинать все заново.Редактирование текста на сайте в блоках, предельно понятно. Просто нажмите на текст и отредактируйте его. Вы можете выбрать размер, цвет и выравнивание заголовка. Вы можете выделить слова жирным шрифтом и курсивом или превратить их в гиперссылки. По умолчанию в разделе цветов представлен список подходящих цветов, которые подошли бы к другим оттенкам на вашей странице, но вы также можете выбрать любой цвет по своему желанию.
Менять изображения так же просто: выберите одно, и вы сразу же попадете в бесплатную онлайн-библиотеку. Есть удобное поле поиска, чтобы найти именно то изображение, которое вам нужно, или вместо этого импортируйте свое собственное со своего компьютера.
У вас есть инструменты обрезки, масштабирования и отражения. Вы можете прописать alt для изображений, что улучшит общие показатели качества вашего сайта для поисковых систем (базовое seo). В разделе «Библиотека сайта»: хранятся все фотографии, которые вы использовали/используете на своем сайте. Это избавляет вас от повторной загрузки одной и той же фотографии, если вы захотите использовать ее несколько раз. Экономит пропускную способность и ускоряет доступ посетителей к вашему сайту.
Если нужно удалить все лишние фотографии, которые не используются в блоках сайта:
Интерфейс.
Интерфейс невероятно прост в использовании и понимании. Основная часть окна - это ваш сайт. Это не только предварительный просмотр того, что вы создаете, но и непосредственный контроль над всем редактированием. Хотите изменить название меню? Просто выделите его и перезапишите. Хотите другой цвет? Выберите раздел и измените его. Это действительно так просто.
Инструменты, необходимые для каждой конкретной задачи, появляются по мере необходимости. Это обеспечивает очень чистый интерфейс, которым очень приятно пользоваться.
Можно добавить новые шрифты для текста:
Мы также можем изменить размер шрифта для разных заголовков сайта, поменять общую цветовую гамму сайта, изменить внешний вид кнопок на сайте (закругленные или с острыми углами), добавить кнопку Вверх на сайт и анимационный скролл-эффек.
Добавление дополнительных страниц или создание нового сайта выполняется на боковой панели слева (открывается при нажатии на три горизонтальные линии в верхнем левом углу интерфейса). Есть базовые SEO настройки.
Предварительный просмотр.
При создании сайта у вас есть несколько способов проверить, как он будет выглядеть для потенциальных посетителей.
Один из способов - это кнопка в центре верхней панели инструментов. Он позволяет переключаться между представлением Mobile и Desktop (по умолчанию выбран рабочий стол).
Что довольно круто, так это то, что вы можете редактировать свой сайт независимо от того, в каком режиме вы находитесь.
У нас есть также возможность, посмотреть как наш сайт будет выглядеть в браузере:
Публикация.
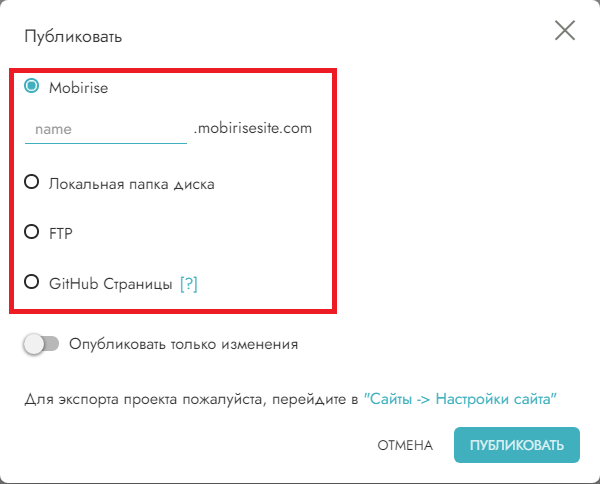
Вы можете выгрузить свой сайт через программу Mobirise.
Есть возможность загрузить сайт сразу на свой хостинг по FTP. Для новичков, которые хотят попробовать свои силы и посмотреть на работу конструктора сайтов Mobirise, могут воспользоваться бесплатным хостингом mobirisesite.com. На данном хостинге, есть реклама, но для проверки работы сайта и программы в целом, это удобное дополнение.
Также, мы можем сохранить сайт в папку на компьютере и потом редактировать его.
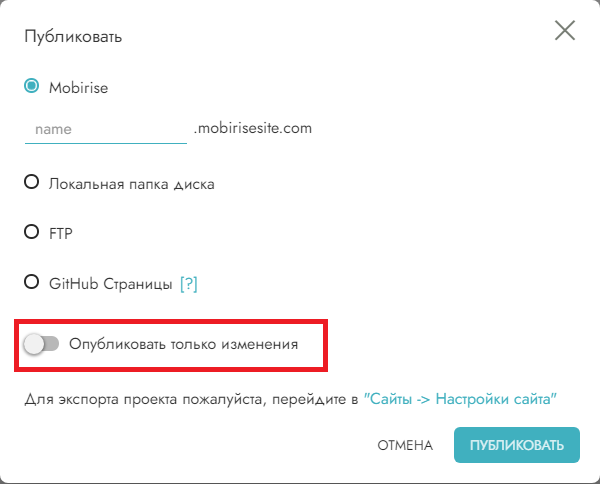
На заметку.
Стоит всегда отключать ползунок Опубликовать только изменения, если вы проводили на всех страницах глобальные изменения.
Заключение.
Mobirise очень прост в использовании, имеет множество простых опций, которые помогут вам создать элегантный сайт за короткое время. Есть ограниченные возможности - по крайней мере, в бесплатной версии - но если все, что вам нужно, это базовый сайт для рекламы вашего присутствия в Интернете, и если вам не нужны такие функции, как ведение блога или электронная коммерция, вам обязательно стоит проверить Mobirise.
При этом, если захотеть, можно совершенно бесплатно, обзавестись бесплатным сторонним редактором кода и создать небольшую витрину товаров/услуг или небольшой Интернет магазин, используя стороннюю корзину товаров для сайта.
Конструктор сайтов Mobirise, позволяет за несколько часов, создать одностраничный сайт, Landing Page, сайт визитку и даже корпоративный сайт. При помощи сторонних расширений ,можно создать витрины товаров. Это отличный инструмент, который позволяет создавать сайты без знания кода.
Если будут вопросы, поправки и дополнения – оставляйте комментарии.






















Комментарии
Отправить комментарий