Как добавить в Mobirise, Яндекс Карту и Google Карту?

В конструкторе сайтов Mobirise, есть карты. На первый взгляд, может показаться, что они «заточены» под Google Карты. На самом деле, данный виджет Mobirise, позволяет создавать удобные карты используя карты Яндекс Карты и Google Карты.
Не забывайте чистить кэш браузера, после редактирования сайта и перед очередным просмотром изменений через браузер.
Как добавить Яндекс Карты на сайт Mobirise?
Если вы задумываетесь о том, как можно на сайт встроить карту Яндекс, вместо карты Гугл, смотрим ниже простую инструкцию).
Заходим на официальный сайт Яндекс Карты:
или
https://yandex.ru/maps
Если у вас нет Яндекс аккаунта, нужно его завести, чтобы использовать Яндекс Карты. У вас откроется страница, где вам нужно указать нужный адрес на карте и выбрать Настройки:
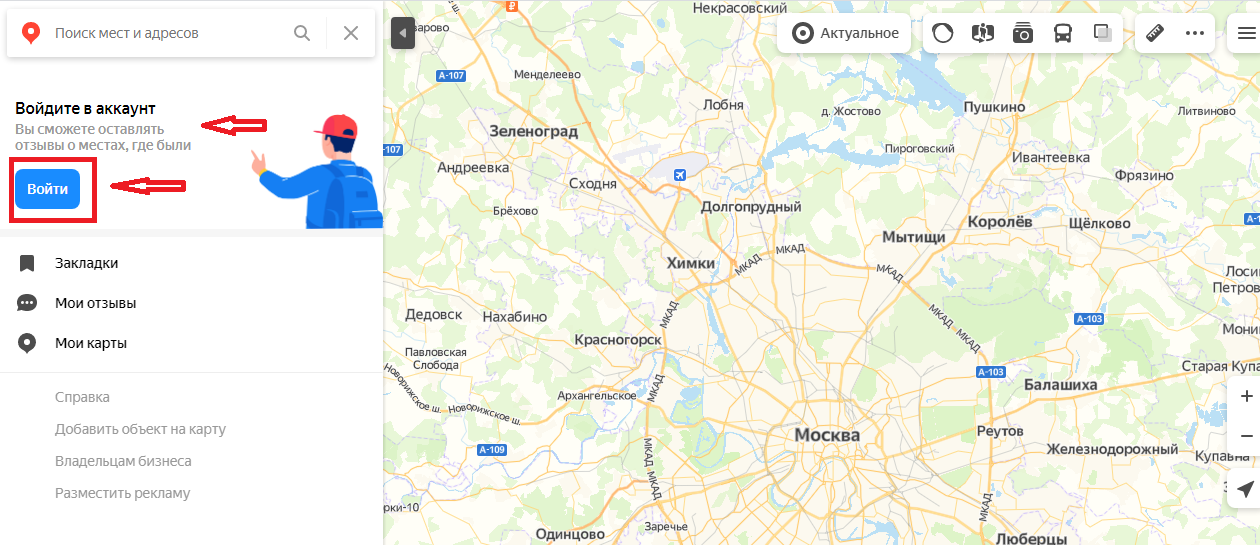
Далее, если вы зашли не под аккаунтом на Яндексе, вас попросят войти в свой аккаунт. У Яндекс сервисов, как и у Google, один аккаунт предоставляет доступ ко всем сервисам Яндекса. Если у вас есть почта на Яндексе, вы можете войти при помощи нее.
Если у вас его нет, тут у вас будет возможность, создать его. У Яндекс сервисов, как и у Google, один аккаунт предоставляет доступ ко всем сервисам Яндекса.
Если у вас есть почта на Яндексе, вы можете войти при помощи нее.
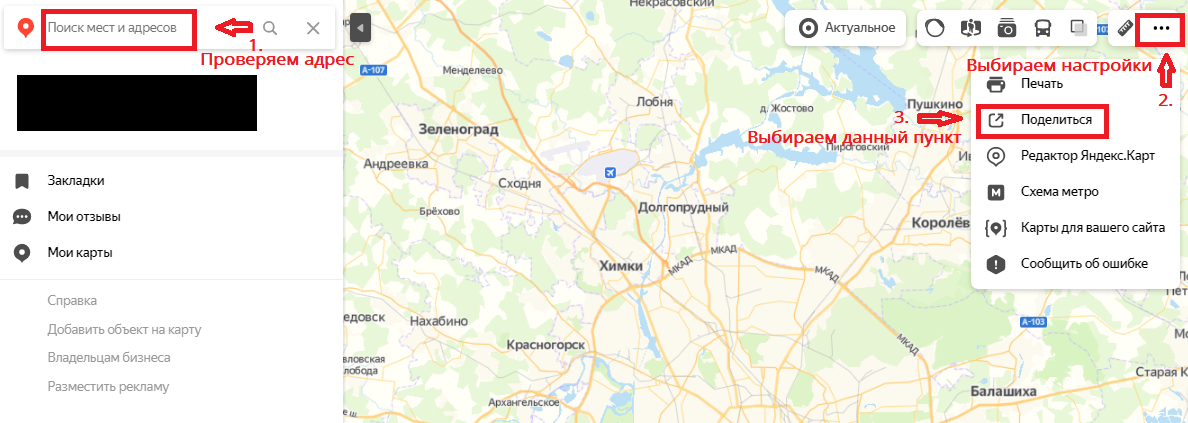
После входа в аккаунт, мы попадаем на Яндекс Карты или, используем ссылки приведенные выше (https://maps.yandex.ru либо https://yandex.ru/maps). На странице Яндекс Карт, нам нужно проверить адрес и если он соответствует, выбираем Настройки:
После выбора пункта Поделится, копируем код:
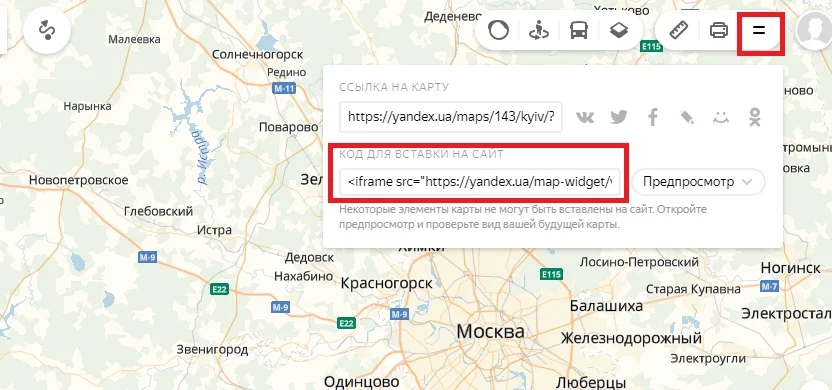
Теперь, вам нужно подредактировать данный код. Раннее, Яндекс карты, позволяли скопировать готовый iframe код, для вставки на сайт. Вот так, раньше выглядели настройки, где можно было скопировать код:
В новых картах, этот параметр отсутствует и на предлагают скопировать код виджета (предыдущий скрин). Скопировав код, вставьте его в блокнот или Notepad++ и отредактируйте. Готовый код, у вас выглядеть будет примерно так:
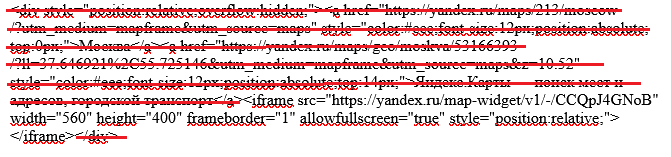
<div style="position:relative;overflow:hidden;"><a href="https://yandex.ru/maps/213/moscow/?utm_medium=mapframe&utm_source=maps" style="color:#eee;font-size:12px;position:absolute;top:0px;">Москва</a><a href="https://yandex.ru/maps/geo/moskva/53166393/?ll=37.646921%2C55.725146&utm_medium=mapframe&utm_source=maps&z=10.52" style="color:#eee;font-size:12px;position:absolute;top:14px;">Яндекс.Карты — поиск мест и адресов, городской транспорт</a><iframe src="https://yandex.ru/map-widget/v1/-/CCQpJ4GNoB" width="560" height="400" frameborder="1" allowfullscreen="true" style="position:relative;"></iframe></div>
Вам нужно удалить все, что идет до <ifram и отредактированный код, должен выглядеть так:
<iframe src="https://yandex.ru/map-widget/v1/-/CCQpJ4GNoB" width="560" height="400" frameborder="1" allowfullscreen="true" style="position:relative;"></iframe>
Вот скрин, что нужно удалить из кода:

На конце, также убираем </div>. Надеюсь, суть уловили... Важно, оставить только код внутри двух <ifram...</iframe>.
Возможно, дизайн и принцип размещения кода Яндекс Карт, снова поменяют. Если что, пишите в комментариях.
Теперь, нам нужно полученный код, вставить в Mobirise. Выбираем блок с картой и открываем настройки блока:
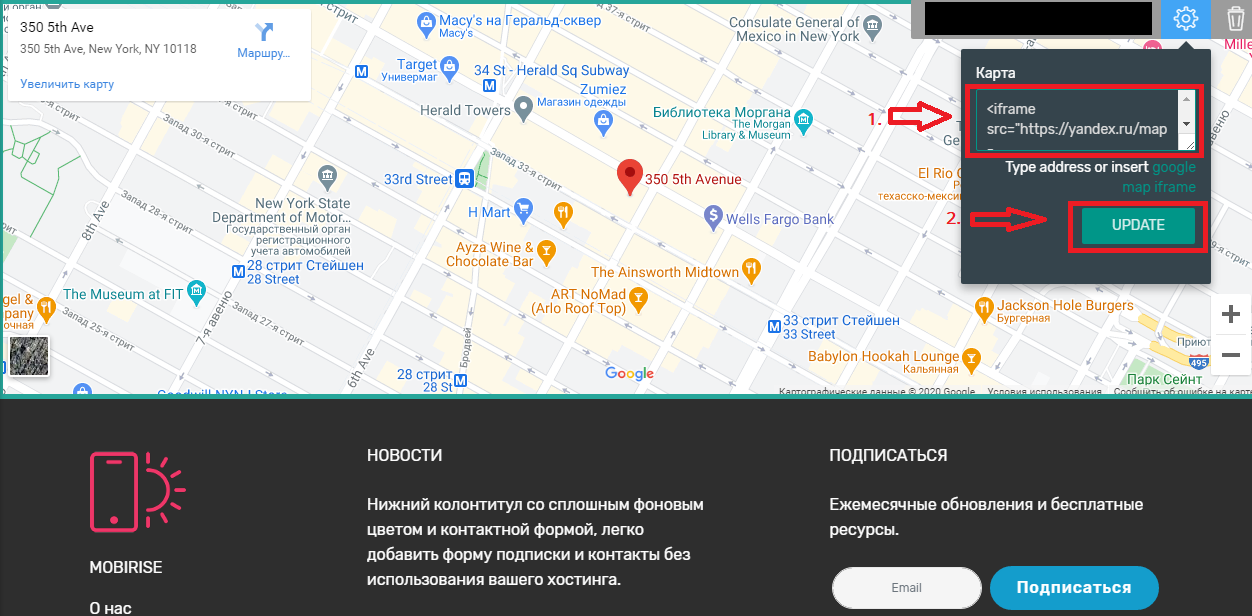
Теперь, в поле Карта, вставляем наш отредактированный код и нажимает UPDATE:
<iframe src="https://yandex.ru/map-widget/v1/-/CCQpJ4GNoB" width="560" height="400" frameborder="1" allowfullscreen="true" style="position:relative;"></iframe>
Вот скрин:
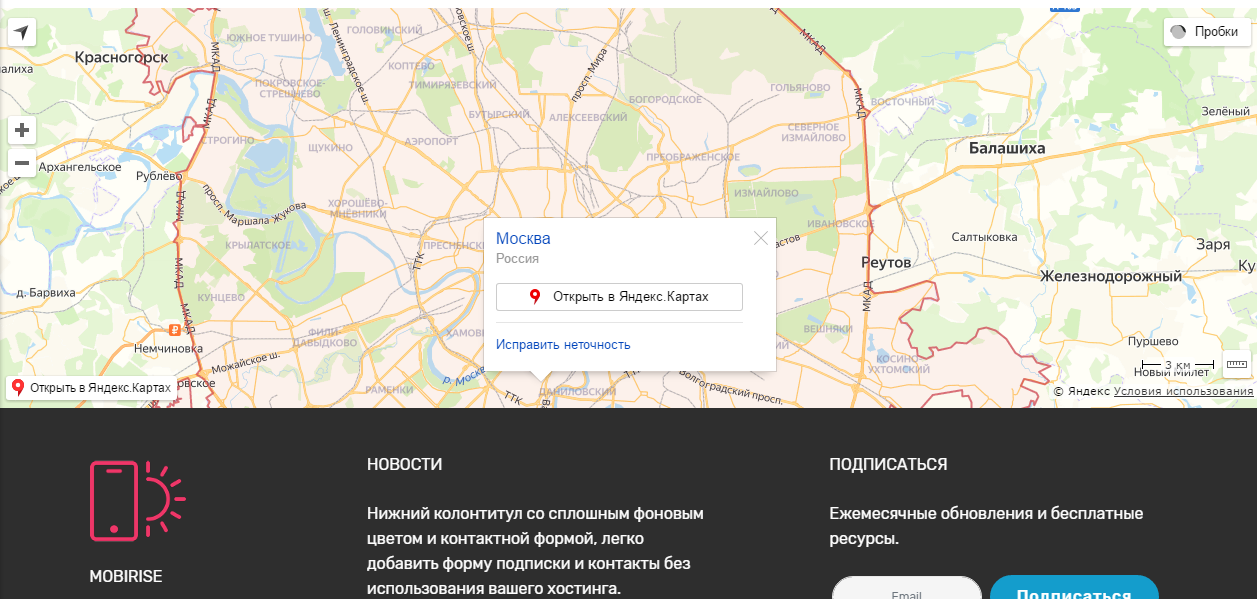
После того, как нажмем UPDATE, у нас появится Яндекс Карта:
Для наглядности:
Теперь, вы знаете как добавить Яндекс Карты в Mobirise).
На заметку.
У Яндекса есть конструктор карт: https://yandex.ru/map-constructor
Добавить карту на сайт без редактирования кода, намного проще в конструкторе карт от Яндекс.
Зайдите на сайт https://yandex.ru/map-constructor
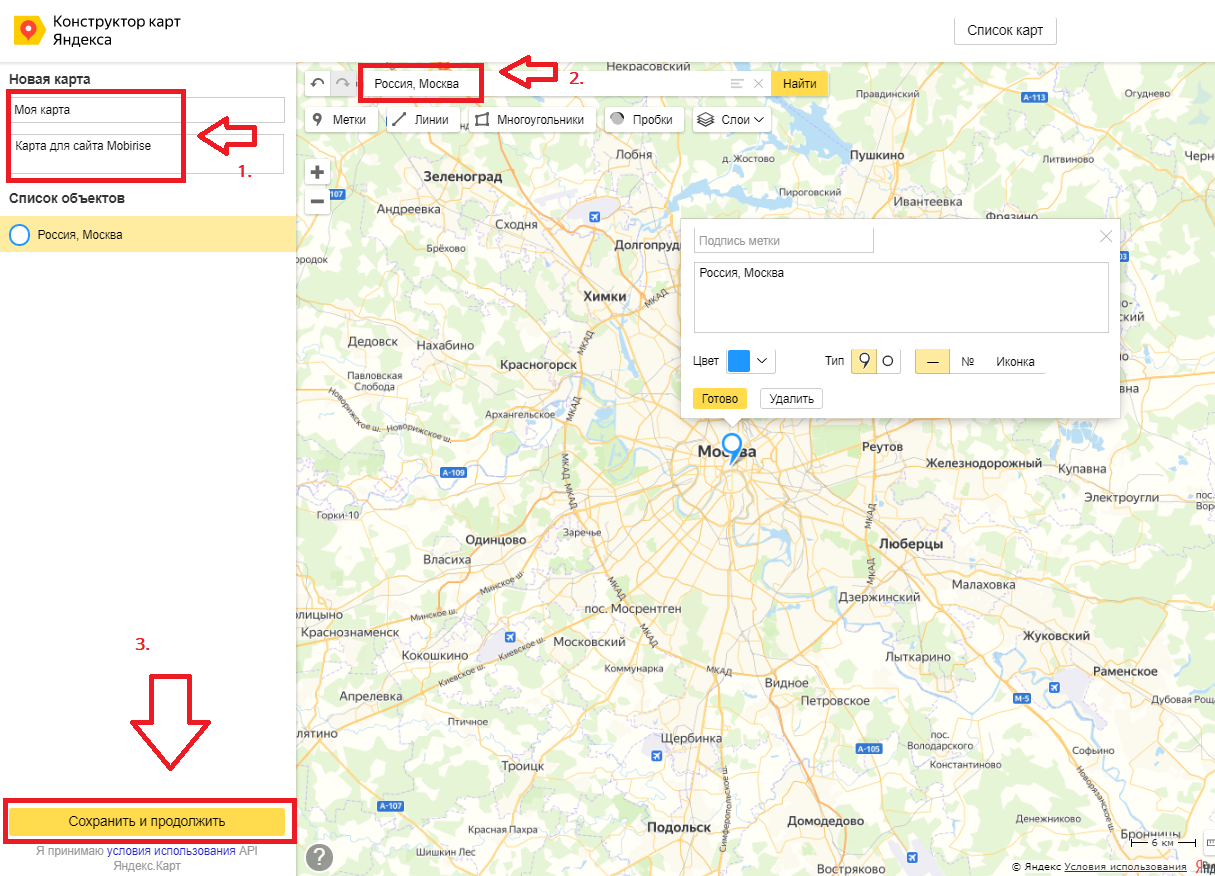
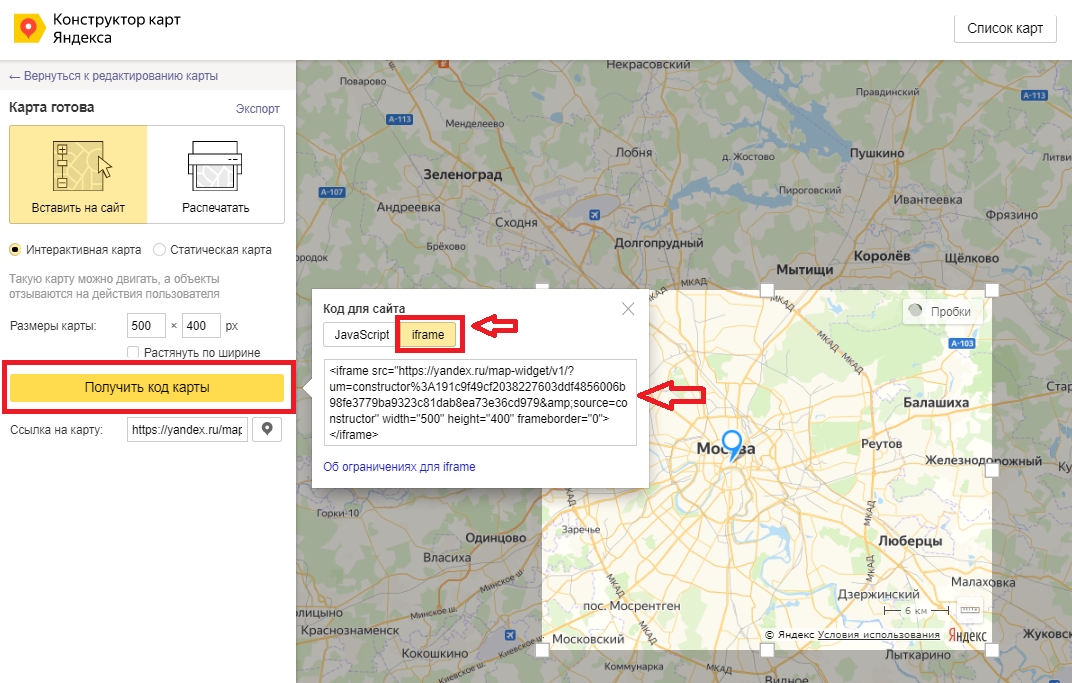
Создайте свою карту и сохраните ее:
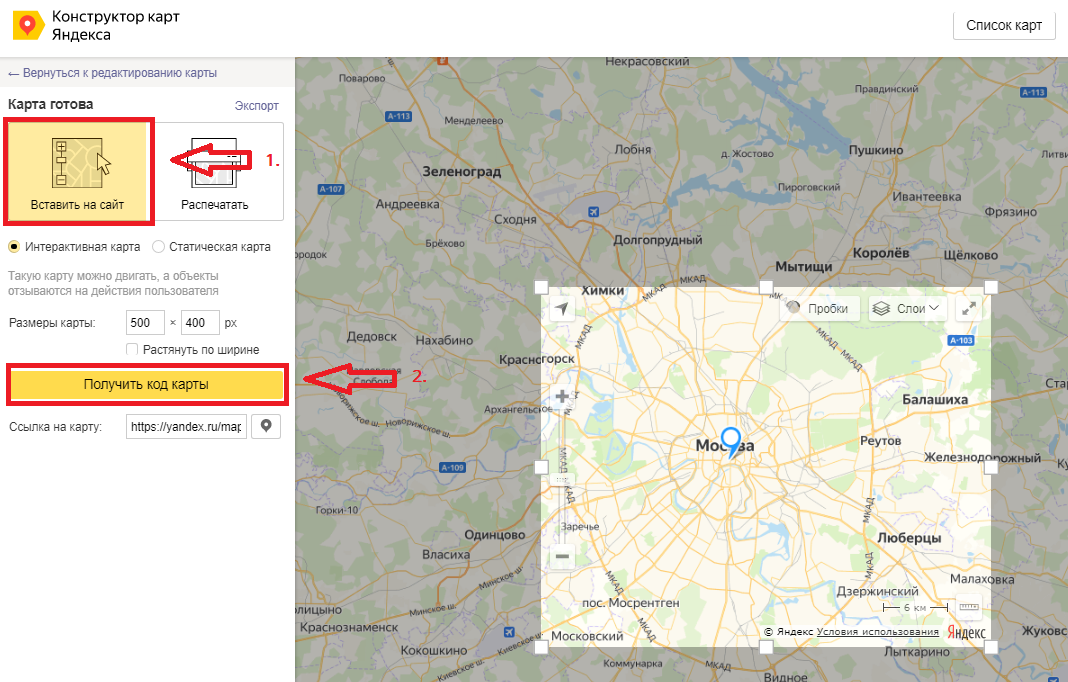
После сохранения карты, у вас появится возможность получить код iframe для вставки на свой сайт:
Нужно выбрать вариант вставки кода через iframe и скопировать код:
Теперь, как писалось выше, в поле Карта, вставляем наш код iframe и нажимает UPDATE:
Для наглядности:
Как добавить Google Карту в Mobirise?
Добавить Гугл Карты в Мобирайз, необходимо по той же схеме, как мы добавляли и Яндекс Карты в Мобирайз.
Заходим на сайт Google Карты: https://www.google.com/maps
В открывшейся вкладке, пишем адрес. После, нажимаем на Поделиться:
В открывшемся окне, нажимаем/выбираем Встраивание карт:
И копируем полученный код:
В отличии от кода Яндекс Карты, тут нам ничего редактировать не нужно. Мы должны скопированнный код Google Карты, вставить в блок карты Мобирайза. Все по аналогии с Яндекс Картами.
На заметку.
Очень удобно бывает, когда на сайте в разделе Контакты, оставляют ссылку на Создать свой маршрут на карте. Сделать это просто. Смотрим скрины ниже).
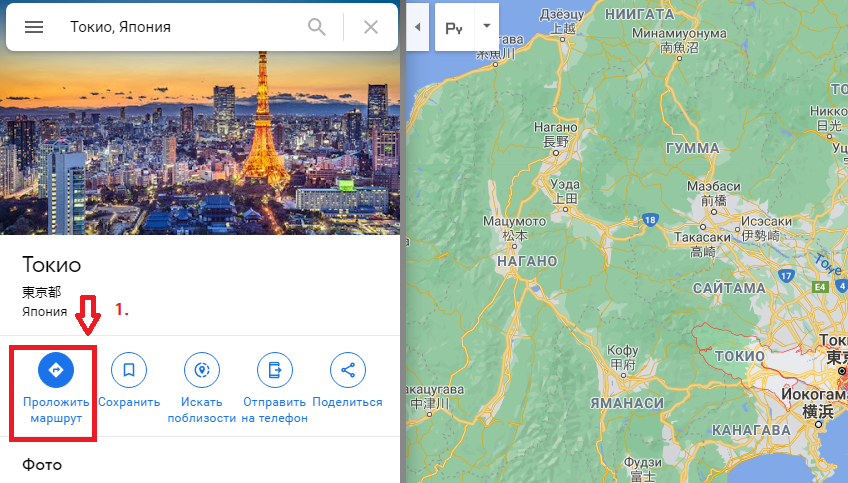
Указываем адрес и нажимаем на Проложить маршрут:
После перехода на новую вкладку, копируем ссылку в адресной строке браузера и вставляем ее себе на сайт.
Это удобный способ, позволит вашим посетителям сайта еще проще понять, где вы находитесь и как добраться. Поле Пункт отправления, оставьте пустым. Человек сам выберет его.
Аналогично, можно проложить маршрут и для Яндекс Карт:
Если будут вопросы, поправки и дополнения – оставляйте комментарии.




















Комментарии
Отправить комментарий