Как скрыть элементы на сайте для мобильной версии или наоборот в Mobirise?

Бывают ситуации, когда необходимо скрыть часть элементов на странице для мобильной выдачи. По умолчанию, конструктор сайтов Mobirise, не предоставляет данной возможности. Скрыть элементы на Mobirise, можно посредством внесения правок в CSS стили. Для этого, вам понадобиться редактор кода. В данной заметке, мы рассмотрим простые способы, как можно скрыть отображение элементов в блоках сайта, посредством анализа HTML кода и внесения изменений в CSS стили. В качестве бонуса, приведу в конце небольшой список CSS классов, используемых в Mobirise, что значительно упростит поиск элементов в HTML коде.
Не хотите самостоятельно вникать в материал или нужна помощь в создании сайта на конструкторе Mobirise? Закажите разработку сайта у проверенного исполнителя.
Для работы, нам понадобиться редактор кода Mobirise. В данной заметке, будет рассмотрена работа в бесплатной версии редактора кода. Если у вас платный редактор кода Mobirise, принцип остается неизменным.
Перед любыми внедрениями изменений в код, всегда создавайте резервные копии проекта.
В своем проекте, выбираем, что мы хотим скрыть на своей страницы, если ее открыть с мобильного устройства. В примере ниже, выберу в бесплатной теме Mobirise 5, один из блоков «Image & Video»:
Так у нас будет выглядеть данный блок, если просматривать страницу с компьютера:
А это, если с мобильного устройства:
В своем примере, уберу отображение данного видео, в мобильной версии, чтобы был только текст.
Открываем редактор кода блока:
Ищем в HTML класс CSS, отвечающий за отображение видео на странице.
<div class="video-wrapper">
HTML Code ...
</div>
Найти нужные классы CSS, которые применимы в каждом блоке, мы можем через редактор кода, посредством анализа содержимого HTML кода.
Понимаю, без базовых навыков и понимания, сложно найти нужный код в блоке. Поэтому, в самом конце, будет список основных классов CSS, которые применимы в Mobirise, чтобы новички, смогли быстрее понять основной принцип и найти нужные классы в других блоках.
Теперь, зная класс CSS отвечающий за отображение видео в блоке, нам нужно добавить в редакторе кода, в CSS стили код:
@media (max-width: 767px) {Мы видим, что в коде выше, присутствует найденный нами раннее в HTML коде сайта, класс CSS:
.video-wrapper{
display: none;
}
}
video-wrapper
Вам нужно в код выше, добавлять свой класс, который вы хотите скрыть на мобильном устройстве.
Код:
max-width: 767px
Отвечает за то, на каком размере экрана, не будет отображаться элемент. Вы можете экспериментировать и менять данный размер, под свои нужды.
Самые распространенные:
- max-width: 767px
- max-width: 480px
- max-width: 650px
Размещаем весь код при помощи редактора кода в CSS стили блока:
И смотрим результат. Версия сайта с компьютера:
И с мобильного:
Как видим, у нас пропало отображение видео в блоке, на мобильной версии.
Вы всегда можете заказать разработку сайта с нуля или найти специалиста для внесения правок, воспользовавшись услугами фриланс биржи.
1. Биржа фриланс услуг. Стоит рассмотреть для жителей Украины (много исполнителей из Украины). Одна из надежных бирж фриланса в СНГ. В целом, данная биржа, работает с клиентами и исполнителями со всех стран бывшего СССР. Дискриминации на бирже, по политическим различиям – нет. Здесь ценят как заказчиков так и исполнителей. Узнать больше...
2. Считается биржа фриланса №1 в России. Работает с клиентами и исполнителями по странам СНГ. Много исполнителей из России и других стран СНГ. Узнать больше...
3. Выгодная биржа фриланса для заказчиков в плане доступности цен. Оптимальный вариант заработка для начинающих и опытных фрилансеров. Фриланс биржа, работает с клиентами и исполнителями из России и стран СНГ. Узнать больше...
Классы стилей, используемые в Mobirise.
Данные классы, указываю для наглядности. Эти классы, используются в бесплатной теме Mobirise 5. В других темах, данные классы, могут не совпадать и быть другими. Привожу все со скринами, чтобы было проще разобраться новичкам. Пожалуйста, НЕ копируйте бездумно данные классы. Ниже, постарался показать для наглядности принцип поиска нужных классов, чтобы вы смогли в последствии научиться самостоятельно работать с редактором кода.
Кнопки: .mbr-section-btn
В редакторе кода (блок HTML):
Иконки: .image-wrapper
В редакторе кода (блок HTML):
Соцсети (иконки соцсетей): .social-list
В редакторе кода (блок HTML):
Заголовок: .mbr-section-title
В редакторе кода (блок HTML):
Подзаголовок: .mbr-section-subtitle
В редакторе кода (блок HTML):
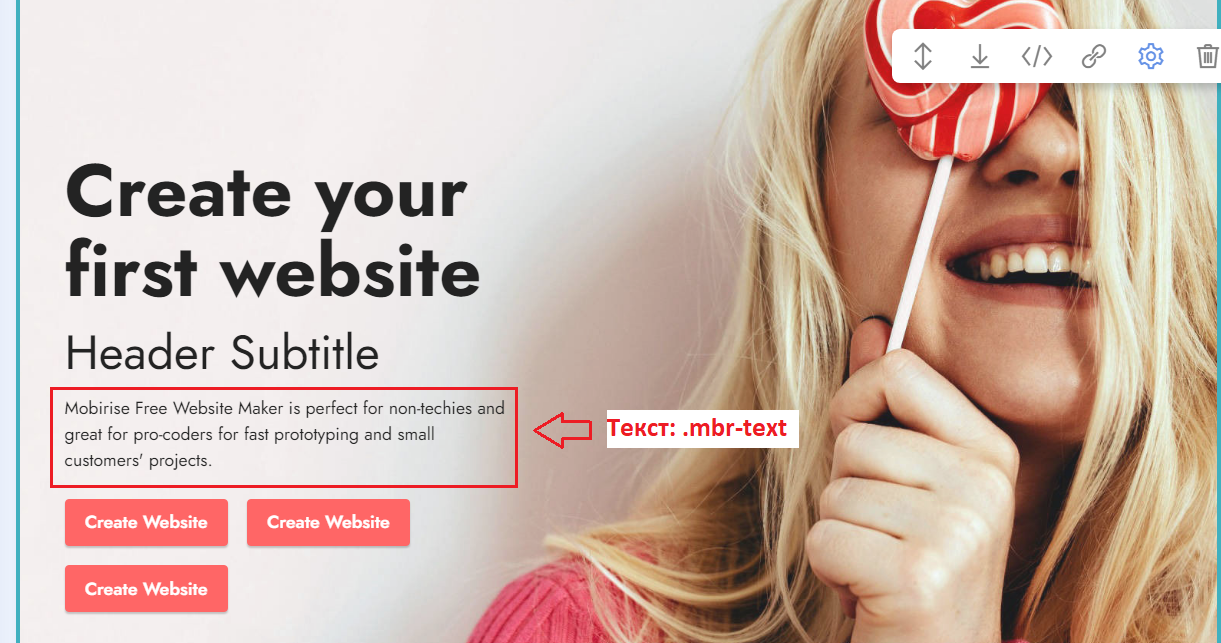
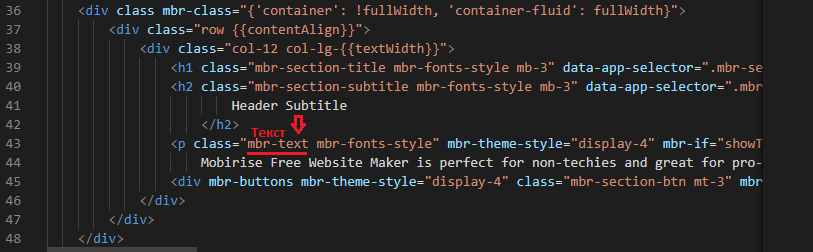
Текст: .mbr-text
В редакторе кода (блок HTML):
Иконки в меню: .icons-menu
В редакторе кода (блок HTML):
Меню Гамбургер: .navbar-toggler
В редакторе кода (блок HTML):
Меню: .navbar
В редакторе кода (блок HTML):
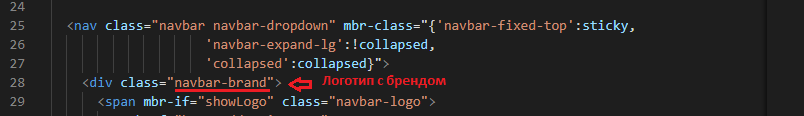
Логотип с брендом: .navbar-brand
В редакторе кода (блок HTML):
Только бренд (без логотипа): .navbar-caption
В редакторе кода (блок HTML):
Элементы меню: .nav-item
В редакторе кода (блок HTML):
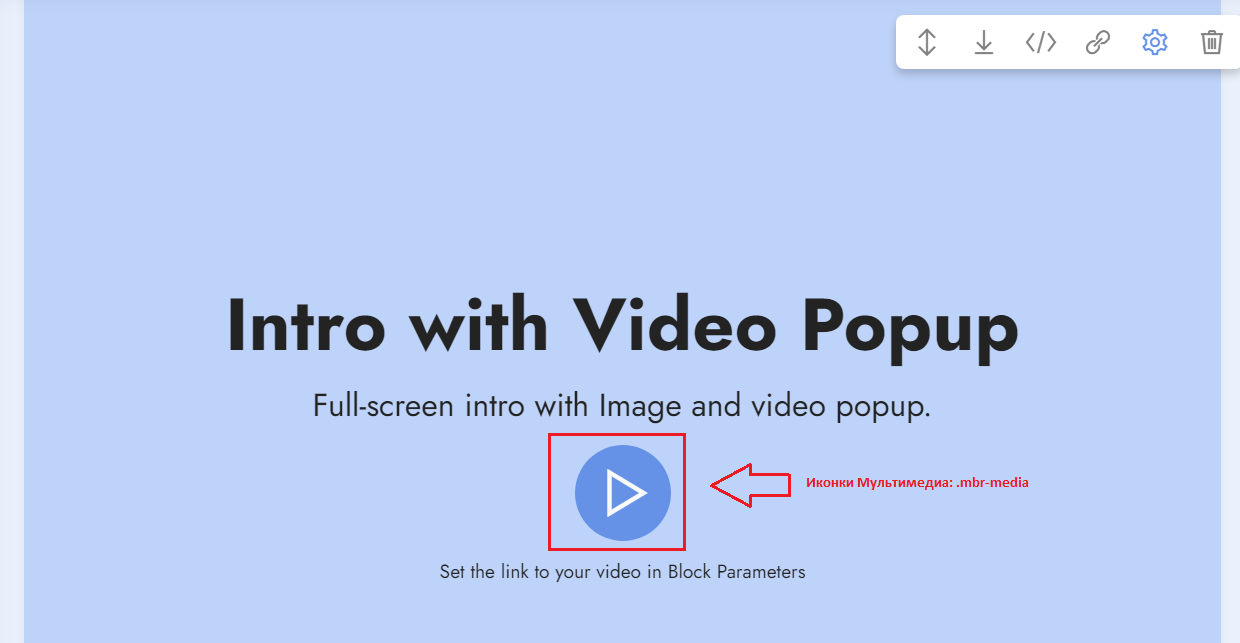
Иконки Мультимедиа: .mbr-media
В редакторе кода (блок HTML):
Видео в блоках. Конструктор сайтов Mobirise, использует в разных блоках с видео (бесплатная тема Mobirise 5), отличающиеся друг от друга классы. В одних блоках с видео, он применяет класс: .mbr-figure. А в других блоках, использует класс: .video-wrapper. Например, в самом первом примере, где мы скрывали вместе отображение видео на мобильных устройствах, был применен класс: .video-wrapper (смотрим скрины выше). А вот другой наподобие блок с видео, использует класс: .mbr-figure
В редакторе кода (блок HTML):
Блок с описанием: .text-wrapper
В редакторе кода (блок HTML):
Повторюсь, что привел данные классы, не для того, чтобы вы бездумно «Ctrl+C -> Ctrl+V» («копирование -> вставка»). Моя цель, помочь новичкам, увидеть наглядно принцип поиска нужных классов в HTML коде. Так, вы сможете самостоятельно работать с редактором кода Mobirise. Более того, данные классы, используются в блоках бесплатной темы Mobirise 5. В других темах, часть данных классов - не работает. Mobirise использует в своих темах, разные классы и может их менять с выпуском обновлений программы.
Как скрыть элемент на декстопной версии в Mobirise?
Используйте аналогично код выше, только вместо
max-width: 767px
укажите
min-width: 992px
У вас должен быть следующий код:
@media (min-width: 992px) {
.ВАШ_КЛАСС{
display: none;
}
}
На всех экранах, которые меньше 992px, элемент будет скрыт.
Заключение.
Чтобы скрыть нужный элемент на сайте, вам нужно ориентироваться на классы в HTML коде. Затем, используя класс, добавлять его к имеющемуся коду:
@media (max-width: 767px) {
.ВАШ_КЛАСС{
display: none;
}
}
Либо код, для скрытия элементов на декстопных версиях:
@media (min-width: 992px) {
.ВАШ_КЛАСС{
display: none;
}
}
И добавить данный код, через редактор кода, в CSS стили. Так, можно любой отключить элемент, задав специальный класс, очень удобно. А если, вам нужно в одном блоке, скрыть несколько разных элементов, можно указать данный код с разными классами, для нужного блока. На скрине ниже, показано, как в CSS добавлено три кода (с разными классами), для сокрытия разных элементов в блоке:
В следующей заметке, мы поговорим о втором способе, как зная класс элемента, можно его скрыть или, наоборот оставить.
Если вам кажется, что материал изложен непонятно, можете обратиться напрямую к официальной документации Bootstrap 4, на основе которого работает конструктор сайтов Mobirise. Официальная документация: https://getbootstrap.com/docs/4.0/getting-started/introduction/
Когда проверяете результат и у вас не отображаются изменения, не забывайте чистить кэш браузера. Перед любыми действиями с редактором кода, делайте всегда резервные копии своего сайта. Успехов.










































Комментарии
Отправить комментарий