Instagram виджет для Mobirise (Free Instagram Feed for Mobirise).

Free Instagram Feed for Mobirise
Многие пользователи конструктором сайта Mobirise, могли заметить, что расширение Instagram, работало последнее время некорректно. У некоторых пользователь, виджет Instagram, вообще перестал работать.
Более внимательные пользователи, могли уже заметить, что Mobirise отказался от данного виджета Instagram Feed и удалил его из новых версий Mobirise. Он остался только у тех, кто раннее его устанавливал. При этом, работа виджета не нормализовалась.
Кто виноват?
Мало кто хочет вникать, что причиной отказа от данного виджета Mobirise, стали изменения в самом Instagram, которые закрутили гайки для сторонних разработчиков.
Что изменилось в Instagram:
- Instagram активно препятствует парсингу своего сайта
- Предоставляет полноценный доступ к API Basic Display и API Graph только под бизнес-задачи
- 29 июня 2020 года поддержку API Endpoint и не заинтересован в трансляции контента на других платформах
Именно данная ситуация привела к тому, что многие бесплатные виджеты для Instagram, которые были доступны, в том числе и Instagram Feed Mobirise – перестали работать.
Таким образом, создавать и постоянно поддерживать виджет Instagram Feed на бесплатной основе, является убыточной затеей по времени и затратам. Что касается платных решений, они есть и работают.
Исходя из бурного обсуждения данного вопроса на официальном форуме Mobirise связанного с «постоянными поломками» Instagram Feed Mobirise, разработчики решили отказаться от данного виджета и предоставить пользователям самим использовать сторонние решения.
20 мая 2021 года, Mobirise отказались от расширения Instagram Feed на данный момент.
В качестве альтернативы, можно использовать доступный бесплатный тариф Elfsight.
Данные расширения, легко настраиваются и без особых сложностей, устанавливаются на сайт. В сегодняшней заметке, вкратце выясним:
- Как зарегистрироваться в сервисе Elfsight;
- Как настроить виджет Instagram для сайта;
- Как установить виджет Instagram на сайт в конструкторе Mobirise;
- Бесплатный и платный тариф использования виджетов Instagram в Elfsight.
Отдельно стоит обратить внимание, что данные решение, актуальны как для HTML сайтов, так и для сайтов на CMS.
Регистрация на сайте Elfsight.
Открываем официальный сайт Elfsight: https://elfsight.com/ru/
Для
того, чтобы использовать виджеты Elfsight на своем сайте Mobirise,
необходимо пройти бесплатную регистрацию. Без регистрации, вы не сможете
получить код виджета, который необходимо потом будет разместить на
своем сайте. Для регистрации, нажимаем на кнопку «Бесплатная регистрация»:
В открывшемся окне, заполняем данные:
После
регистрации и подтверждения почты, переходим в личный кабинет (если не
произошло автоматического перенаправления). Для этого, на главной
странице https://elfsight.com/ru/, нажимаем кнопку «Войти»:
Выбор виджета Instagram для сайта.
После входа в личный кабинет или после автоматического перенаправления при регистрации, переходим в раздел «Приложения» (1.). В разделе «Виджеты» (2.), можно выбрать любой виджет, который хотим использовать:
В нашем случае, нам необходимо выбрать виджет формы обратной связи. Для этого, выбираем вкладку «Social» (1.) и выбираем виджет «Instagram Feed» или «Instagram Widget» (2.):
В чем разница между виджетом «Instagram Feed» и «Instagram Widget»? Чтобы дать ответ на данный вопрос, давайте рассмотрим настройки каждого виджета в отдельности.
Настройка виджета «Instagram Feed» в Elfsight.
Наводим мышку на виджет «Instagram Feed» в разделе приложений:
При наведении на данный виджет мышкой, появится сообщение «Создать виджет». Нажимаем на него:
Откроется новое окно «Начните с выбора шаблона» (1.). Выбираем (2.) тот шаблон, который вам больше нравиться. Вы можете сразу посмотреть, как будет выглядеть (3.) виджет Instagram на разных устройствах:
После выбора шаблона, нажимаем «Продолжить с этим шаблоном»:
Откроется вкладка с настройками виджета. Сразу обращаем внимание, что для настройки отображения содержимого своего аккаунта Instagram в данном виджете, вам необходимо авторизоваться через приложение на сайте Elfsight.
Во вкладке «Контент» (1.), выбираем тип своего аккаунта (2.) Instagram и проходим авторизацию (3.):
Только так, виджет «Instagram Feed» сможет корректно выводить ваши данные из аккаунта и отображать их в виджете.
Виджет «Instagram Widget», работает по другому принципу и вам будет достаточно указать в настройках виджета ,только свой логин в Instagram. Об этом, смотрите ниже. При этом, виджет «Instagram Feed» работает с использованием API Instagram, что делает его более стабильным решением, чем виджет «Instagram Widget», который просто парсит ваши данные из аккаунта Instagram. В любом случае, вы можете попробовать два виджета и выбрать тот ,который больше подойдет под ваши задачи.
В остальных вкладках, вы можете настроить вид, цвет, язык. После настроек, нажимаем «Применить» (1.) и «Сохранить» (2.):
После сохранения, будет предложено выбрать тарифный план. Вы можете выбрать тот, который вам подходит. Есть в том числе бесплатный план.
После выбора плана обслуживания, появится новая страница с окном, в котором будет код виджета:
Данный код, необходимо скопировать и разместить на своем сайте. После размещения виджета на сайте, нажимаем кнопку «Я установил код».
О том, как разместить виджет Instagram в конструкторе сайтов Mobirise, смотрите ниже, после настроек виджета «Instagram Widget».
Настройка виджета «Instagram Widget» в Elfsight.
Наводим мышку на виджет «Instagram Widget» в разделе приложений:
При наведении на данный виджет мышкой, появится сообщение «Создать виджет». Нажимаем на него:
Откроется новое окно «Начните с выбора шаблона» (1.). Выбираем (2.) тот шаблон, который вам больше нравиться. Вы можете сразу посмотреть, как будет выглядеть (3.) виджет Instagram на разных устройствах. После выбора шаблона, нажимаем «Продолжить с этим шаблоном»:
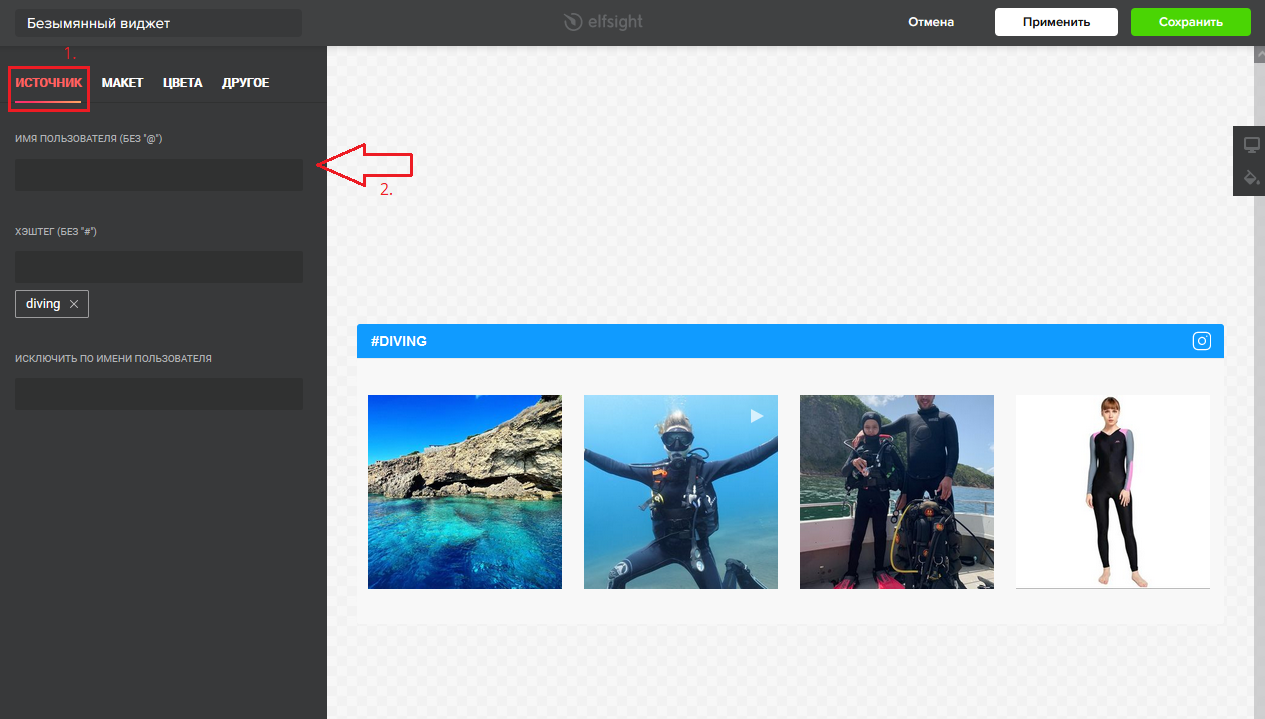
Откроется вкладка с настройками виджета. Как упоминалось выше, в отличии от виджета «Instagram Feed», в данном виджете для настройки отображения содержимого своего аккаунта Instagram нам не нужна авторизация через приложение на сайте Elfsight. Во вкладке настроек «Источник» (1.), указываем свой логин Instagram (2.):
В остальных вкладках, вы можете настроить вид, цвет, язык, задать свои хэштэги, исключить имена пользователей. После настроек, нажимаем «Применить» (1.) и «Сохранить» (2.):
Если вы, настраиваете данные виджет Instagram впервые, будет предложено после сохранения, выбрать тарифный план. Вы можете выбрать тот, который вам подходит. Есть в том числе бесплатный план.
Если перед этим, вы уже настраивали виджет Instagram, данный шаг будет пропущен и сразу появится новая страница с окном, в котором будет код виджета:
Данный код, необходимо скопировать и разместить на своем сайте. После размещения виджета на сайте, нажимаем кнопку «Я установил код».
Установка виджета Elfsight на сайт в программе Mobirise.
Нижеприведенный способ установки виджета Instagram («Instagram Feed» и «Instagram Widget»), является универсальным решением для конструктора сайтов Mobirise. Вы можете данным способом, подключить любой виджет Elfsight. В одной из заметок, мы подключали таким способом, виджет обратной связи для Mobirise.
Теперь, мы можем разместить данный код, у себя на сайте. Данный код, можно разместить уже на готовом сайте, использую для этого редактор кода Notepad++ или подобный. Либо, можно сразу разместить виджет в конструкторе сайтов. Для этого, можно использовать пустой блок HTML или добавить код к любому блоку. В любом случае, нам понадобится редактор кода. Если у вас нет платной версии Mobirise, можно использовать альтернативный редактор, который предоставляется на бесплатной основе.
В своем примере ниже, воспользуюсь готовым блоком стандартной формы обратной связи и бесплатным редактором кода. Вы можете для этих целей ,использовать любой готовый блок в Mobirise. Для этого, в бесплатной теме Mobirise 5, выбираем блок с формой связи:
После добавления блока, открываем его в редакторе кода:
В редакторе кода, удаляем все содержимое блока HTML и CSS стилей:
В блок HTML (1.), добавляем скопированный код виджета, который мы ранее создали и скопировали. Нам нужно теперь удалить код скрипта (2.).
В результате, у нас должно стать так:
Не забываем сохранить изменения.
Примечание.
Если у вас есть платная версия Mobirise, вы можете использовать отдельно пустой блок HTML, чтобы добавить код на сайт. Если используете бесплатный редактор кода, есть возможность также использовать пустой блок HTML.
Принцип добавления кода в данные блоки, такой же, как описано выше.
Теперь, нам нужно добавить скрипт в код тега body. Для этого, нам необходим платный редактор кода или бесплатное готовое решение. В своем примере, буду использовать бесплатное расширение. Для этого, переходим в настройки страниц и выбираем нужную страницу. Теперь, открыв настройки выбранной страницы, добавляем код виджета. При этом, удаляем все лишнее, оставляем только сам скрипт. У нас должно выглядеть это так:
Сразу
стоит обратить внимание, что скрипт виджета Instagram («Instagram Feed» и «Instagram Widget»), не будет скорее всего отображатся в самой программе Mobirise. Для того ,чтобы посмотреть результат, используйте предпросмотр.
Если не видите результата в браузере, чистите кэш. Перед любыми правками в редакторе кода, создавайте резервные копии проекта.
Тарифы на виджеты Instagram в Elfsight.
Дополнительно стоит помнить, что на бесплатном тарифе, доступно 200 просмотров виджета в месяц. Если ваш виджет, просмотрят более 200 раз за месяц, он будет заблокирован и вам предложат приобрести платный тариф.






























Комментарии
Отправить комментарий