Как использовать Elementor Page Builder из WordPress?

Когда мы говорим о конструкторах страниц WordPress, то самым популярным и с наибольшим количеством активных инсталляций и наибольшим сообществом, безусловно, является Elementor. В настоящее время с его помощью создано более 8 миллионов сайтов. Многие эксперты рекомендуют его за простоту использования, быстроту и огромные возможности при создании сайтов WordPress.
Конструктор оснащен функцией перетаскивания и работает с любой темой, и вы можете одновременно использовать все виджеты Free, Pro и WordPress. Советуем прочитать эту статью, чтобы узнать больше об установке и настройке Elementor с помощью WordPress.
Почему выбирают Elementor Page Builder?
Elementor является одним из первых и одним из самых совершенных конструкторов страниц WordPress на сегодняшний день. Вокруг него образовалась огромная экосистема, и многие меньшие авторы создают полезные дополнения и шаблоны, которые можно использовать, чтобы сократить время, необходимое для конечного результата.
В случае Элементора конечным результатом может быть действительно отличный сайт, хорошо разработанный со всеми функциями, которые нужны или могут понадобиться в будущем. Если требуется дополнительная функциональность, ее можно легко реализовать с помощью шорткодов.
Особенности Elementor Page Builder.
Бесплатная версия поставляется с ограниченным количеством элементов, но с версией Pro вы получаете такие дополнения, как QI, Ultimate Add Ons и т.д. Кроме того, у вас будет множество полезных элементов и шаблонов для легкого создания сайта.
Было бы несправедливо обойти вниманием дополнение Crocoblock для Gutenberg и Elementor, которое является одним из любимых инструментов для большинства пользователей, поскольку оно расширяет функциональные возможности родного Elementor.
Конструктор разделил свои функции на 4 категории.
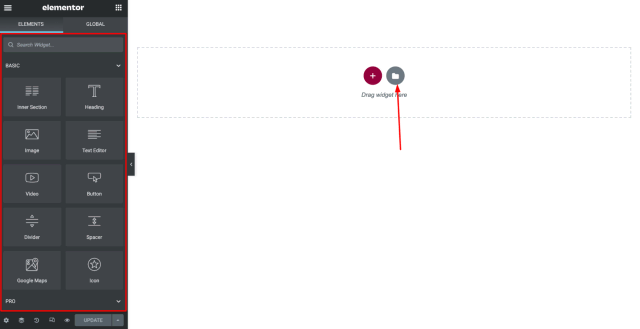
1. Основные виджеты.
Базовые виджеты поставляются с бесплатной версией, и их вполне достаточно для создания потрясающего веб-сайта, не требующего дополнительных опций, таких как содержание, портфолио или форма связи. Кроме того, в бесплатной версии нельзя создать название / меню навигации, поэтому можно найти какую-то крутую тему WordPress из меню навигации, которое вам нравится.
2. Виджеты Pro.
Виджеты Pro с Elementor Pro охватывают почти каждый аспект и каждый виджет, который может потребоваться для создания любого веб-сайта. Добавляйте и выбирайте сообщения из разных категорий, типов публикаций или просто перечисляйте типы, таблицы цен, галерею, легкое встраивание социальных сетей, различные медиа-карусели, виджет Lottie и HotSpot (расскажем об этом позже).
3. Элементы темы.
Элементы темы также поставляются с Elementor Pro, и они важны для создания всех страниц шаблонов и шаблона отдельной записи, конечно. Как вы знаете, есть страницы, динамически заполняемые таким содержимым, как категория, тег, автор и т.д.
Для этих страниц необходимо создать шаблон с элементами темы. То же касается единственной публикации, где можно создать хороший шаблон для своих сообщений, чтобы не создавать их каждый раз. Просто добавьте контент, как вы привыкли, и все готово.
4. Виджеты WooCommerce.
И последнее, но важное не в последнюю очередь, виджеты WooCommerce. Эти виджеты позволяют легко создавать похожие на Theme Builder, страницы шаблонов и шаблон отдельного продукта, используя элементы WooCommerce.
Системные / хостинговые требования.
Согласно странице системных требований Элементора, он должен работать даже со 128 МБ PHP, MySQL 5.6 или выше или MariaDB 10.0 или выше. Кроме того, он будет работать с любым PHP 7+. В целях тестирования, в данной заметке использовался VultrHF с 2 Гб памяти PHP.
Конечно, вам понадобится последняя версия WordPress и все остальные приложения.
Установите и настройте Elementor Page Builder.
Установка бесплатной версии происходит так же, как и для любого другого плагина в репозитории плагинов WordPress. Выделите информационную панель WordPress → Плагины → Добавить новый, найдите Elementor, установите и активируйте плагин.
Для версии Pro необходимо приобрести план, который автоматически создает аккаунт в Элементоре. Когда вы войдете в систему, увидите кнопку загрузки, чтобы загрузить последнюю версию Pro.
Далее войдите на информационную панель WordPress → Плагины → Добавить новый и выберите Загрузить, найдите загруженный файл Elementor Pro со своего компьютера, установите и активируйте его.
Выделите пункт Elementor → нажмите Лицензия → нажмите кнопку Подключить и включить.
После нажатия вы автоматически перенаправляетесь на информационную панель Элементор, чтобы активировать его. Нажмите зеленую кнопку Включить, и все готово. Elementor Pro подключен и активирован.
После активации вы увидите подтверждение того, что ваш конструктор активен. Однако, если вы создали сайт на промежуточном домене и не хотите покупать другую лицензию для прямого доступа, вы можете легко отключить учетную запись на этой стадии и активировать ее в реальном домене.
Пора начать использовать конструктор и создавать свой веб-сайт. В качестве примера будем использовать тему Hello от Elementor.
Для этого начнем с создания страницы «Домашняя страница». Выделите «Страницы» → «Добавить новую», назовите ее «Домашняя страница» и «Опубликуйте», затем нажмите кнопку «Редактировать с помощью Elementor».
На странице редактирования вы увидите элементы, которые вы не можете редактировать, поскольку макет установлен по умолчанию. Чтобы использовать элемент на пустом полотне, выберите пункт Elementor Full Width или Canvas, нажав на значок шестерни в нижнем левом углу.
Прежде чем начать создание сайта, не забудьте нажать на значок бургера в верхнем левом углу и установить все глобальные настройки, необходимые для остальной работы.
Настройки сайта очень похожи на настройку темы. Здесь можно выбрать глобальные цвета, шрифты, которые вы будете использовать и полную типографию сайта для каждого тега HTML.
Кроме того, вы можете настроить глобальный стиль кнопки, верхний колонтитул (шапка), нижний колонтитул (подвал), пользовательский CSS, если нужно, и все, что вам нужно, чтобы установить их и сохранять так на всем сайте, чтобы также сохранить согласованность.
Второй вариант – Theme Builder, позволяющий создавать страницы-шаблоны и шаблоны отдельных публикаций / продуктов. Они будут автоматически использоваться конкретной динамически созданной страницей, публикацией или продуктом. Как и любая тема WordPress должна иметь файлы шаблонов для отображения всего вышесказанного, конструктор позволит вам сделать это, не написав даже ни строчки кода.
Последний вариант – это настройки пользователя, где можно настроить свою рабочую среду в Элементоре. Это не влияет на сам сайт, кроме вашего пользовательского интерфейса как администратора.
Чтобы запустить свой сайт, все виджеты размещаются на левой боковой панели, и все можно редактировать визуально и перетаскиванием. Если вы хотите сделать это более простым способом, вы можете начать, используя один из готовых блоков или шаблонов, нажав значок папки.
Значок папки открывает всплывающее окно, где отображаются готовые блоки и шаблоны, а также сохраненные ранее блоки / шаблоны. Можно сохранить созданный блок или целый шаблон и повторно использовать его на другой внутренней странице. Достаточно часто используют сохраненный блок для отзывов, определенный призыв к действию, который должен отображаться не на каждой странице, а на некоторых.
Заметим, что сайт должен отлично выглядеть на всех размерах устройств, и так же, как вы редактировали версию для настольных компьютеров, нужно отредактировать все остальные размеры.
Вы можете легко настроить видимость виджета или раздела на разных устройствах, что позволит иметь разное содержимое в подобном разделе, оставив один раздел видимым на компьютере, но скрытым на планшете и мобильном.
Чтобы редактировать версии для мобильных устройств и планшетов, щелкните значок режима реагирования внизу левой боковой панели. А сверху переключайтесь между разными размерами экрана.
Для большей наглядности мы добавили два раздела, где один скрыт на мобильном устройстве и планшете, а второй – на компьютере. Просмотрите пример ниже.
Конечный результат – на мобильном устройстве.
И конечный результат на рабочем столе имеет только один раздел, но другой.
Тест на производительность.
Элементор работает достаточно хорошо и получает 100 баллов на GTMetrix, и другие инструменты тестирования показывают действительно отличную производительность. Обратите внимание, что мы не оптимизировали ни одно изображение, чтобы иметь одинаковый размер страницы и изображения для всех проводимых тестов.
– Результаты на GTMetrix
– Результаты на Pingdom Tools
Если вам нужен интуитивно понятный и простой в использовании конструктор страниц, элемент может охватить все аспекты, необходимые для создания хорошего веб-сайта. Создать идеальные сайты с точки зрения дизайна не так уж трудно, если вы хоть чуть-чуть знаете CSS.
С огромным сообществом и сотнями дополнений и внешних плагинов, расширяющих основные функции конструктора, нет ни одного типа веб-сайтов, которые невозможно создать с помощью Элементора.
Часто говорят, что Elementor раздут, загружается много ненужного кода, его трудно оптимизировать, но, как вы видите из тестов, кажется, что он работает достаточно хорошо. Мы проверили целевую страницу с 25 изображениями внутри и 7 разделами + верхний и нижний колонтитул, что выше среднего контента для домашней страницы.
Часто задаваемые вопросы.
Могу ли я создать WooCommerce с помощью Elementor?
Да, можно. С элементом у вас есть конструктор WooCommerce, который позволяет быстро и легко создавать страницы сайта и страницу продукта.
Есть ли у Elementor готовые шаблоны?
Конструктор имеет библиотеку шаблонов, а также множество дополнений для разных шаблонов. Кроме того, можно подключить Envato Elements и использовать любой из шаблонов.
Кто должен использовать Elementor Page Builder?
Он создан с учетом требований дизайнеров и разработчиков интерфейса. Создать любой сайт достаточно легко, но в то же время если вы веб-дизайнер или интерфейсный разработчик, то получите от Elementor гораздо больше.
Если нет времени разбираться во всем самостоятельно, или понимаете, что не справитесь сами, найдите специалиста, который поможет вам решить вопрос. Защищенные сделки и доступные цены.
Перевод из источника материала.

.png)





















Комментарии
Отправить комментарий